Big Canvas Inc が力を入れて開発した、PhotoCanvas 高機能な画像加工ソフト, いわゆるiPhoneの PhotoShopを目指すソフトがリリースされました。結構触っているのですが、これがなかなか面白い。UIも綺麗で多くの機能がコンパクトにまとまりすぎていて、最初は逆に混乱してしまったほど。
人によっては最初につまづくこともありそうだと思い、できるだけ丁寧に書きました。この順番をそのままなぞるだけで全てが理解できるように書いてみたので、購入された方はぜひチュートリアルのつもりで解説の動きをトレースしてみてください。
現在導入価格ということで230円で発売中。近いうちに350円になるそうですよ。
2009年2月10日追記:開発者さまよりアドバイスいただきました!ためになること多しなので必見ですよ。
一通り下に書いた作業と全く同じことをトレースしてみてください。それで全ての機能を把握できます。 分からないところあれば答えますのでコメント欄またはappbankmail at gmail.com まで、でも上手く使う方法についてはちょっと勘弁してください。
まずは今回使う写真はいつものPIXTAさんよりこの3枚。おせわになっとります。

(c) OZYU|写真素材 PIXTA

(c) ヒメカワ|写真素材 PIXTA

(c) まるめだか|写真素材 PIXTA
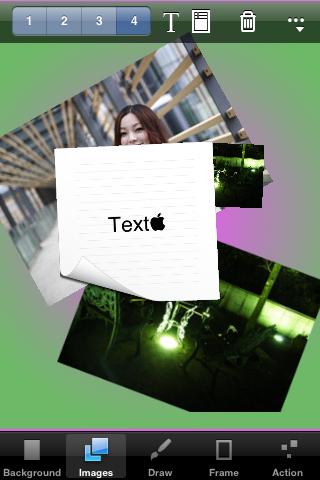
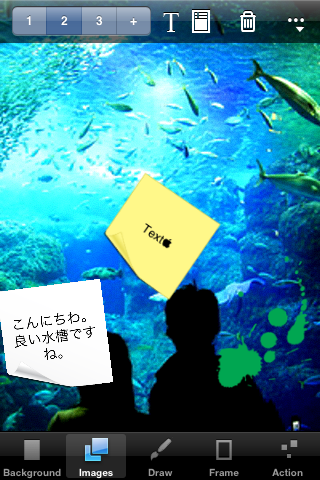
立ち上げると、まず下に5つのメニューが見えます。項目を選択すると上のツールバーが切り替わります。左下のBackGroundをタップするとBackGroundのアクション項目が上に表示される要領です。
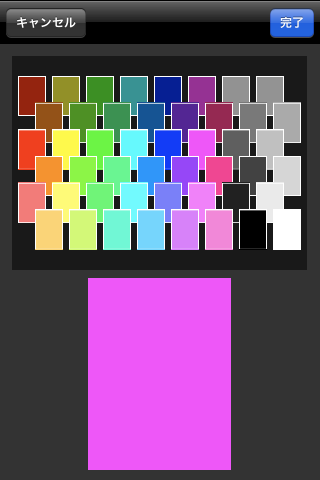
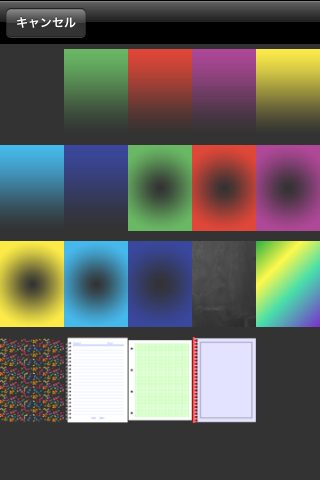
それでは順番に機能の解説に行きます。BackGroundから、こちらは写真加工の基礎となる背景色や画像の設定となります。真ん中右にあるパレットマークをタップして、このようにいくつかの候補のなかから背景色をタップして決めます。
また、中央にある四角のならんだアイコンをタップすると、背景画像の選択になります。このようにメニューからタップして決めることもできますし。
四角アイコンの左右にある矢印をタップして選択しなおすこともできます。
お次はメインであるImages(写真レイヤー)に向かいましょう。Imagesをタップして左上に出るレイヤー追加の”+”ボタンをタップしてください。このような画面になります。それでは画像レイヤーを追加を選んで、
画像を追加。このあたりを理解しないとPhotoShopも分からないことでしょう。
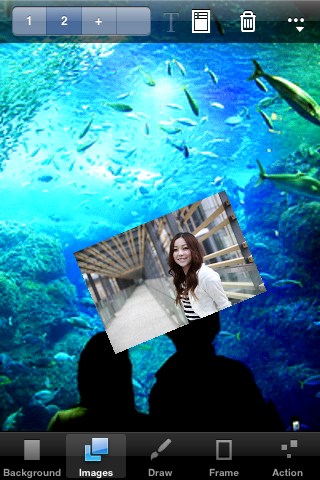
もう一個追加しますか。写真はこのようにピンチで縮小拡大したり、二つ指を乗せて回転させることもできますよ。それぞれのイメージが「レイヤー」となっていることに注意してください。左上をみれば分かるのですが、私は今「2」の画像に対して拡大などの処理を行っています。
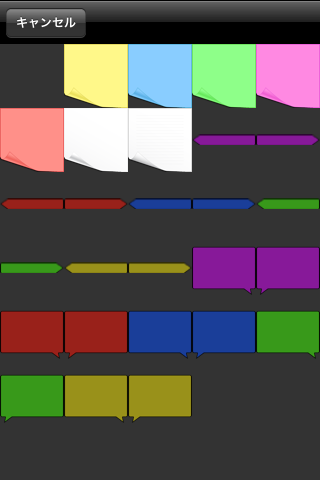
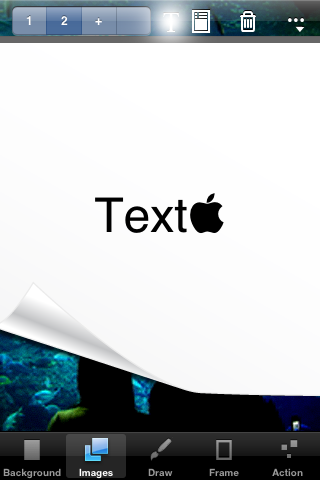
それでは文字レイヤーにいきます。候補が現れましたね。
とりあえず選ぶとこれです。りんごマークが開発者様の、ちゃめっけです。
PhotoCanvas開発者様コメントより
テキストレイヤーを追加したときのアップルマークはおっしゃる通りの「ちゃめっけ」なんですが、最初にアップルに提出したときはアップルの文字だけだったんですが、これのために審査に落ちてしまいました。担当者が文字だとは気がつかずに「アップルのトレードマークを勝手に使うな」とのことでした。そこで”Text”の文字を追加してなんとか審査を通しました(笑)。
た、たしかに
文字を書き、大きすぎるので小さくして配置。想定しないところで噴出し効果。
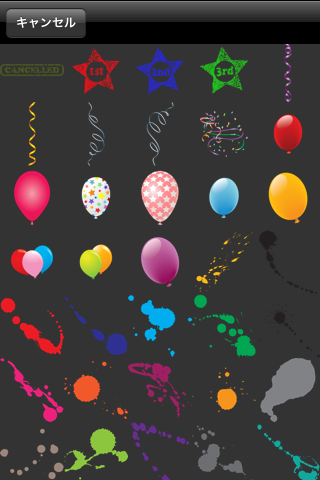
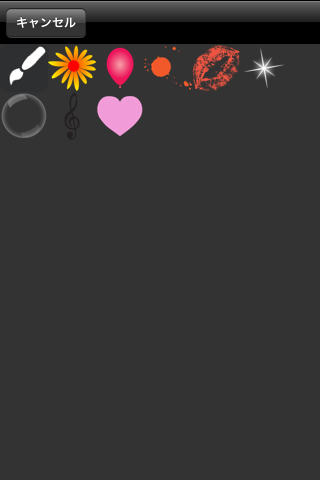
次はこの右にあるべちゃっとした緑色のやつ。アート効果の追加です。
アート効果はたくさん用意されています。
スライドしてみてください。どんどん下に候補がでてきます。お好きなものを貼り付けていきましょう。
テキストの入力について少しだけ詳細を文字レイヤー(ここでは4番)を選択中、Tの文字が明るくなります。このとき文字入力が可能となるのでタップしてください。
ここがテキスト入力エリア、Textとアップルマークのある白い部分をタップすると文字入力できます。Aをタップすると
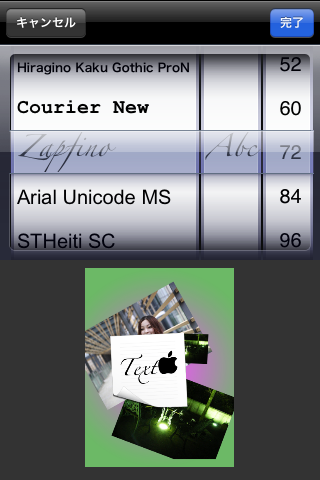
フォントの種類、大きさ調整。真ん中ダイアルはきっとひらかななど別言語用にとってあるのだと推測。
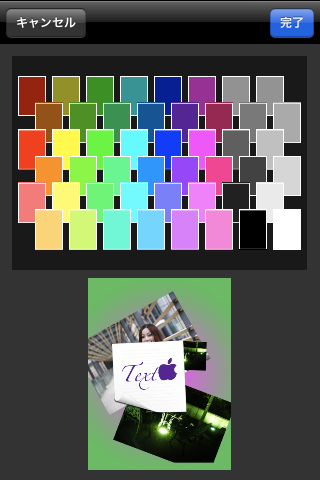
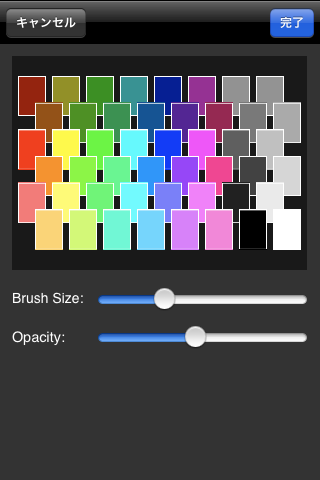
パレットは文字の色の選択。
はい、こんな感じでテキスト入力完了。
Hello iPhone Users!
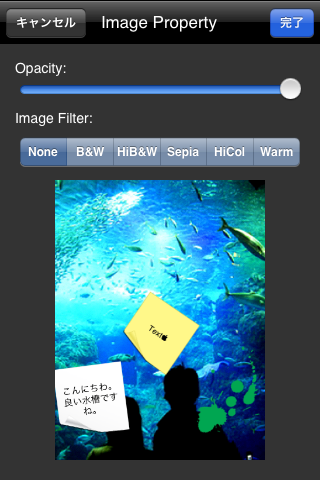
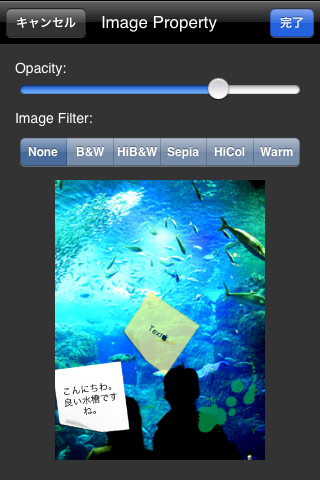
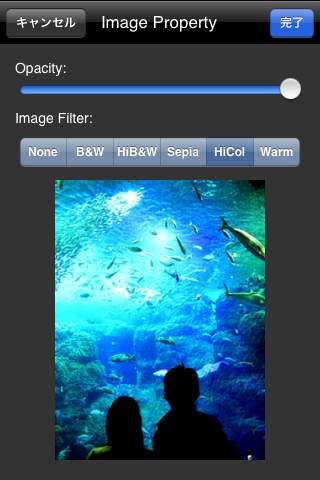
さてお次は選択画像に対する画像に効果をかけます。編集したい画像レイヤーを選択して、Tの右横のアイコンをタップするとこのような画面になります。この画像の透明度とフィルター効果をかけることができます。
文字レイヤーを薄くしたの、分かりますよね。
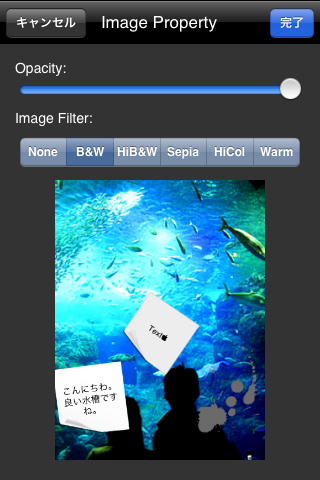
次は右下の緑色のやつを白黒(B&W)にしました。
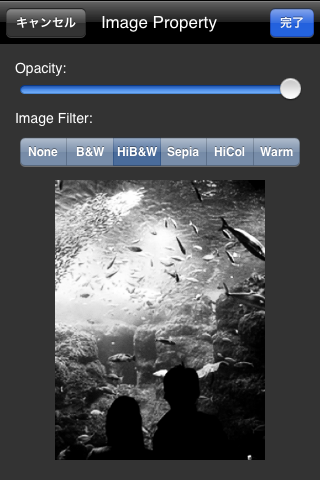
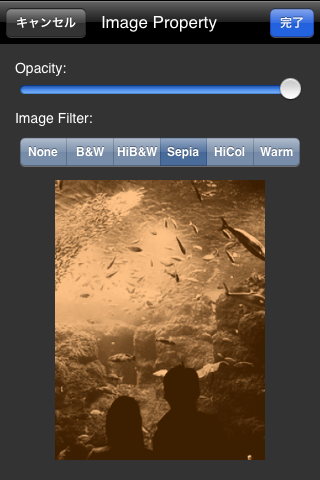
他にもこのような効果をもたらすことができます。
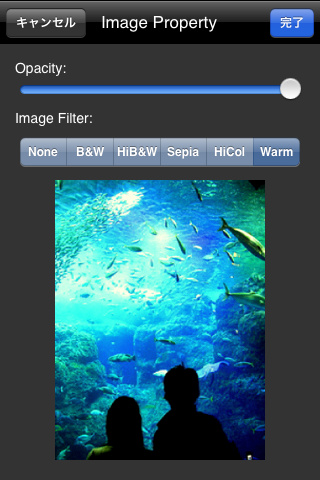
一応全部お見せしますね。効果の微調整はできませんが、それぞれかなり丁寧な処理がされているので私はこれで十分。このUIなら、それぞれのフィルターの微調整もできそうですが、それは今後の話ということで。ちなみにこのWarmというのがこの写真に対する効果としては一番好き。
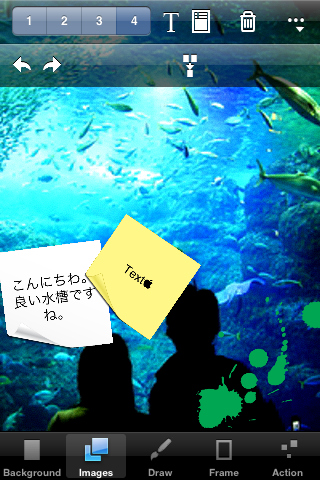
Imagesの最後の機能はレイヤーの合成です。ちょっとまだつかめていないのですが、一番右上のアイコンをタップするとこのようなメニューが現れます。それでこのいかにもって感じのアイコンをタップすると
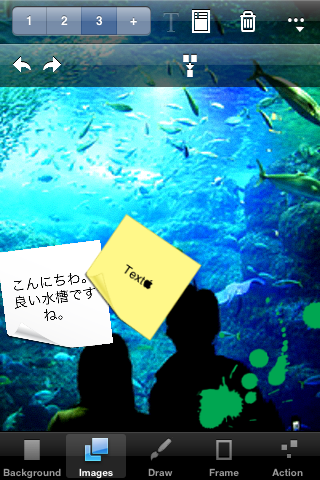
レイヤー数が4から3になったの、わかりますよね。文字と緑がくっつきました。これはレイヤー最上部とその下レイヤーが合成される仕組みのようです。一つ前にタップしたレイヤーと選択中のレイヤーの合成ですね。
指で画面をなぞると合成されたレイヤーが一緒に動くのが分かります。
ちなみに合成解除は左上部にある矢印で戻っていくことで可能。
PhotoCanvas開発者様より、レイヤーと合成についての解説いただきました。
ここが一番分かりにくいと思うんですが、”images”ツールバー上の1から4の数字はそれぞれ独立した4つのレイヤーに対応していますが、数字を選択するとそのレイヤーが(4つの画像レイヤーの中で)一番上に配置されます。つまり、「レイヤーを選択する」という動作が同時に「そのレイヤーを上に持って来る」という動作になっていることになります。UIのスペースを使わずにレイヤーの上下関係の変更を可能にするためにこんな仕組みにしましたが、すこし難しかったようです。
合成は画像レイヤーの上二つを合成して一つのレイヤーとします。ここで言う「上」とは、レイヤー番号の「上」ではなく、表示順での「上」なので注意してください。
クリップアートやテキストを追加すると、一番上のレイヤーの画像にぴたりと合わせるように追加します。ですから、写真に白いふちをつけたい場合は、対象の写真を選択した(つまり一番上に持って来る)上で、白いふちのクリップアートを追加し、すぐに合成をします。
ほぅほぅ、合成を重ねていくことも楽しみの一つとなりそう!
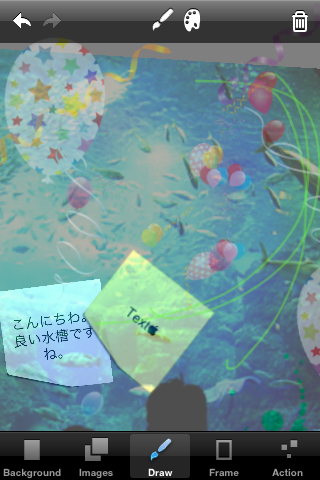
さて、描画のDrawツールに切り替えます。このように文字を書くことができます。書いたアイテムは、右上のゴミ箱で消したり、左上の矢印で行動を戻したりしていきます。
さて、筆アイコンをタップすると、現在のブラシが表示されます。これもどんどん増えていくのだろうなぁ。
パレットをタップすると、現在使用しているブラシの色、太さ、透明度を調整することができます。
海底に沈むなにかを意識して薄めでいろいろ描いてみました。
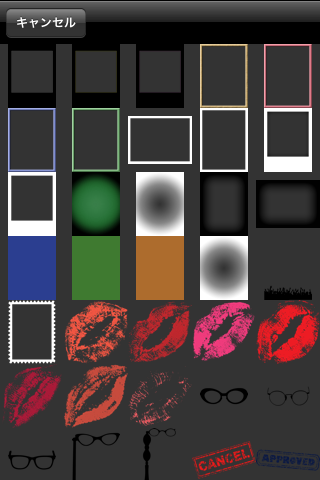
最後はFrame。四角アイコンをタップして一覧から選んだり、四角アイコンの左右にある矢印をタップして切り替えていきます。
さぁ最後はAction
Saveは画像をカメラロールに保存し、
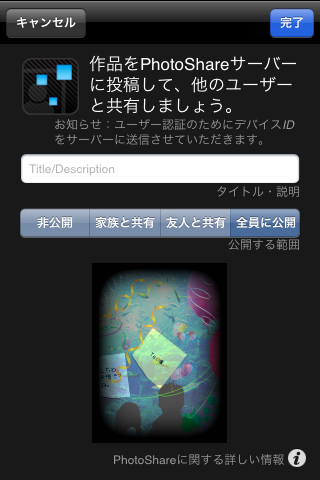
ShareはおなじみBic Canvas PhotoSharreへの登録です。
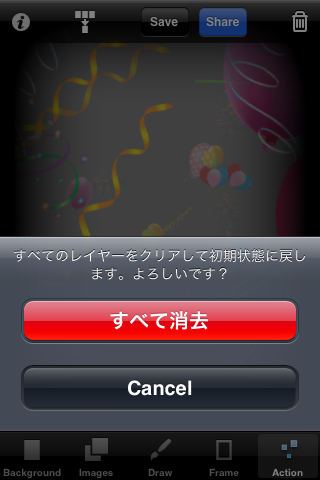
一番右のゴミ箱アイコンはこれまでの作業の全削除です。
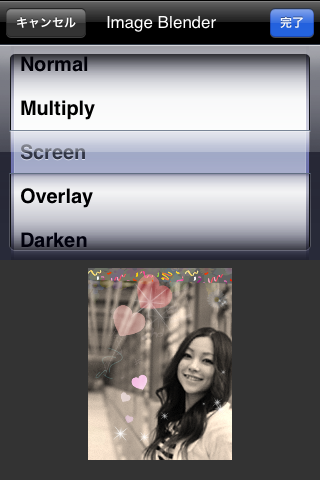
それで、Saveの左横のアイコンは何なんだろうということなのですが、全イメージに対して特殊処理を行うものなのです。イメージブレンダーというそうです。
私にはなんのこっちゃなのですが、現在の加工した作品まるごとに対して処理をかけるので、Imageのレイヤーの処理は終了していることの確認と、画像の保存をしておくことをお勧めします。
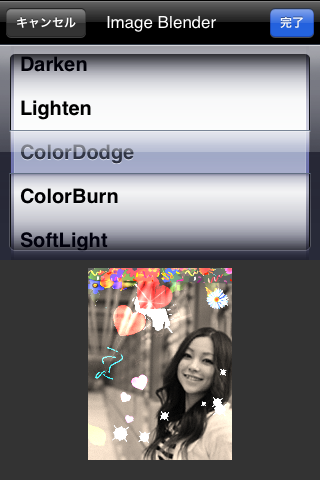
それじゃ、紹介用に作ってみたこの力作に対してっと、
Color Dodge ははじけてますね。物体がおばけのようですが前面に出ています。
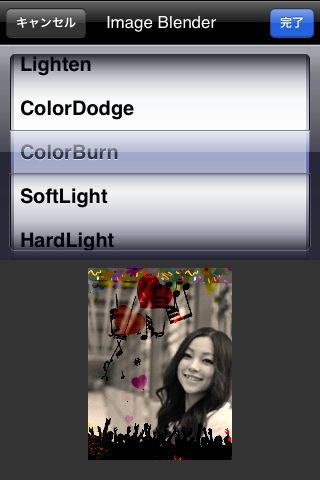
ColorBurnも面白い。下の観客どもが焼けているのがわかるぞ。こういうのはきっとPhotoShopらしくもあるところだ。
Image Blenderについてのアドバイス
Actionsのブレンダーは、Imagesの合成と異なって、実際に合成をするのではなく、最終的な画像をセーブしたり投稿したりするときの表示の方法を示します。ここでMultiplyとかを選んでも、Imagesタブに行くともとに戻って見えるのはそのためです。
で、できたのがこれ、どうです?
appbank管理人って結構才能あるじゃんって思ったあなた!
それは間違いです。PhotoCanvasを理解してくると、指が勝手に動いて2作品目でもこれくらいはいっちゃいますよ。
最後にもういっちょ。イメージブレンダー、もう引き返せないぜ!って感じでやっちゃってくれています。
だがそれがいい!の好例ですね。
遠めで色合いを見るとちょっとロートレック?いや、後期印象派??といった風合いですね。
全てのツールは2度ほど時間をかけて写真を加工していくと確実に覚えられるものです。あとはなぜだか知りませんが、アプリが完成形へとを導いてくれます。感覚のおもむくままに作っていくことができます。楽しいですよ。
きっと、私のような、windowsのペイントもろくに扱えない人間がこのアプリを理解するにはまず、Imagesのレイヤーの習得が一番になりそうですね。あと合成ももっとうまく使えるようになりたい!いやでもPhotoShopはボタンたくさんあって怖くて触ることすらできない私が、ここまでできるのだからたいしたもんです。
BrushesやJuxtaposerで遊んだくちとしては、あと消しゴムツールさえあれば化け物だと思います。でも、実装難しいだろうなと思います。Drawの一部なのかImagesの一部に消しゴムを置くかで迷うのではないかなと。Drawにすると結局作業場的な別画面がほしくなってくるような気もしますし。
Big Canvasのこのアプリの提供のタイミングがいいですね。写真を使ったさまざまな楽しみをこれまで提供してきて、興味と体験は醸成したわけです。もうちょっとちゃんといじってみたいという方向けに、このタイミングで、力の入った画像加工アプリを提供しています。
- このiPhoneアプリの販売会社:Big Canvas Inc.
- 参考価格: 230円
- 写真(Photography)