みなさま、こんにちは!拡張現実ライフの@akio0911と申します。※詳しいプロフィールはこちら。
ツイッターアプリを作ろう。誰でもわかるiPhone開発講座。第3回です。記事の最後にプレゼントを用意しています。お楽しみに!
過去の記事はこちら
→ 【プレゼント有】ツイッターアプリを作ろう。誰でもわかるiPhone開発講座。第1回。 – AppBank
→ ツイッターアプリを作ろう – 第2回。誰でもわかるiPhone開発講座。 – AppBank
今回は、TwitterのAPIを使って取得したタイムライン情報を画面に表示するコードを追加します。
第3回の目次です。
- statuses を複数のメソッドからアクセスできるようにする
- 取得したデータを statuses に格納する
- テーブルビューのセクション数を指定する
- テーブルビューの行数を指定する
- セルにつぶやきを表示する
- テーブルビューを更新するコードを追加する
- アプリを実行する
では、早速はじめましょう!
statuses を複数のメソッドからアクセスできるようにする
まず、TwitterのAPIから取得したデータを格納するための statuses をインスタンス変数にして、複数のメソッドからアクセスできるようにします。
インスタンス変数とは
インスタンス変数は、クラスの複数のメソッドからアクセスできます。これに対してローカル変数は、1つのメソッドからしかアクセスできません。
インスタンス変数を作るには、.hファイルで宣言を行う必要があります。
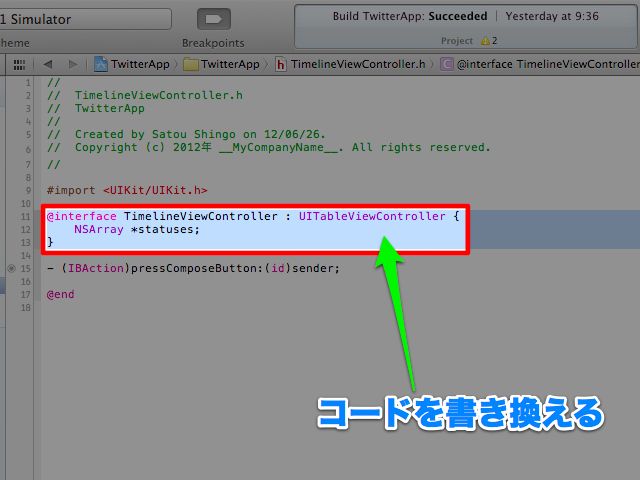
TimelineViewController.h ファイルを開いて、statuses の宣言を追加します。
@interface TimelineViewController : UITableViewController {
NSArray *statuses;
}
これで statuses に複数のメソッドからアクセスできるようになりました。
取得したデータを statuses に格納する
viewDidLoad メソッド内でTwitterのAPIから取得したデータを、他のメソッドからもアクセスできるようにインスタンス変数 statuses に格納します。
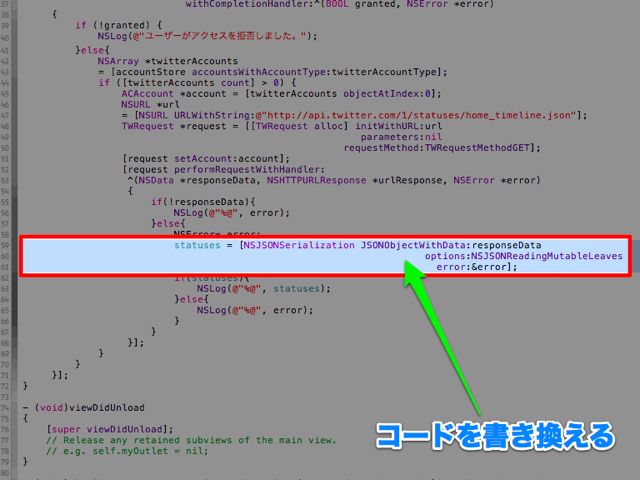
TimelineViewController.m ファイルを開いて、viewDidLoad メソッドの処理を書き換えます。
- (void)viewDidLoad
{
[super viewDidLoad];
ACAccountStore *accountStore = [[ACAccountStore alloc] init];
ACAccountType *twitterAccountType
= [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter];
[accountStore requestAccessToAccountsWithType:twitterAccountType
withCompletionHandler:^(BOOL granted, NSError *error)
{
if (!granted) {
NSLog(@"ユーザーがアクセスを拒否しました。");
}else{
NSArray *twitterAccounts
= [accountStore accountsWithAccountType:twitterAccountType];
if ([twitterAccounts count] > 0) {
ACAccount *account = [twitterAccounts objectAtIndex:0];
NSURL *url
= [NSURL URLWithString:@"https://api.twitter.com/1/statuses/home_timeline.json"];
TWRequest *request = [[TWRequest alloc] initWithURL:url
parameters:nil
requestMethod:TWRequestMethodGET];
[request setAccount:account];
[request performRequestWithHandler:
^(NSData *responseData, NSHTTPURLResponse *urlResponse, NSError *error)
{
if(!responseData){
NSLog(@"%@", error);
}else{
NSError* error;
statuses = [NSJSONSerialization JSONObjectWithData:responseData // 書き換える
options:NSJSONReadingMutableLeaves // 書き換える
error:&error]; // 書き換える
if(statuses){
NSLog(@"%@", statuses);
}else{
NSLog(@"%@", error);
}
}
}];
}
}
}];
}
これで、Twitter APIから取得したデータに、他のメソッドからもアクセスできるようになりました。
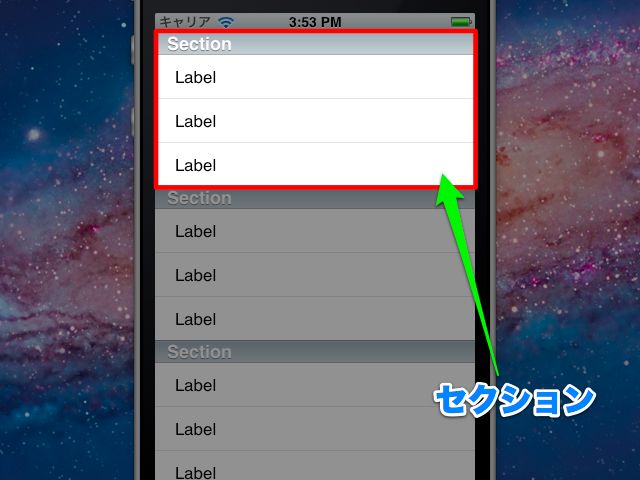
テーブルビューのセクション数を指定する
テーブルビューでは、セクションという単位でデータを分けて表示することができます。
セクションの数を指定するには、numberOfSectionsInTableView: メソッドを書き換えて、セクション数を返す必要があります。
今回のアプリでは1つのセクションにデータを表示しますので、numberOfSectionsInTableView: メソッドを書き換えて、セクション数として1を返すようにします。
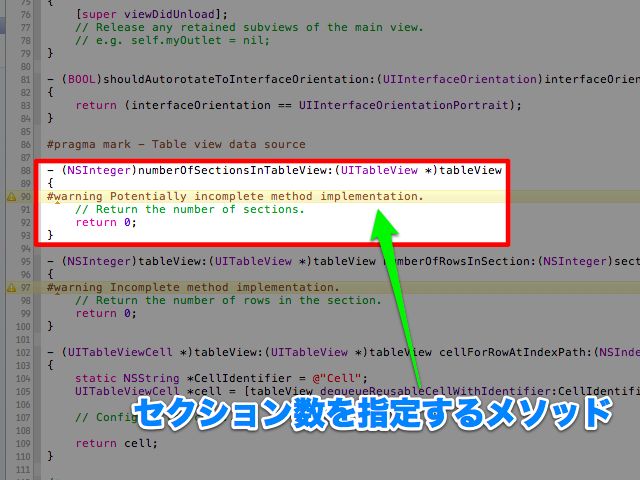
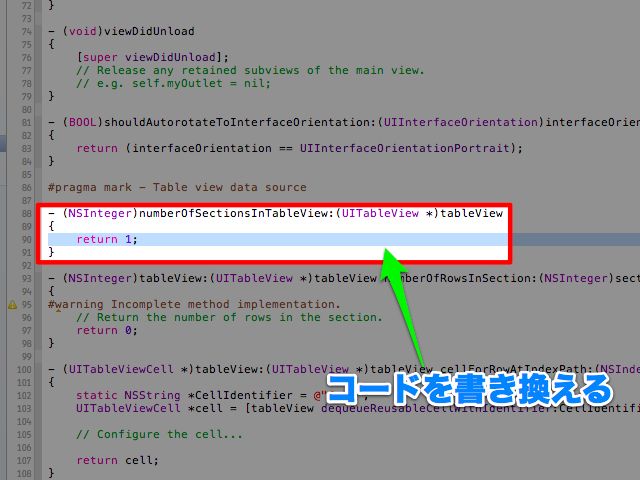
TimelineViewController.m ファイルをスクロールして、中央あたりにある numberOfSectionsInTableView: メソッドを表示します。
numberOfSectionsInTableView: メソッドを以下のように書き換えます。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1; // セクション数として1を返す
}
これで、テーブルビューのセクション数が1になりました。
テーブルビューの行数を指定する
セクション内の行数を指定するには、tableView:numberOfRowsInSection: メソッドを書き換えて、行数を返す必要があります。
今回のアプリでは、TwitterのAPIから取得した全てのツイートデータを1つのセクションに表示しますので、tableView:numberOfRowsInSection: メソッドを書き換えて、インスタンス変数 statuses に収められているデータの件数を行数として返すようにします。
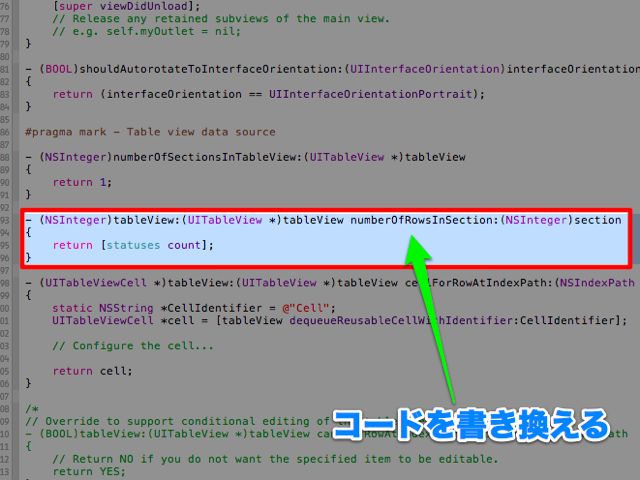
TimelineViewController.m ファイルの tableView:numberOfRowsInSection: メソッドを以下のように書き換えましょう。
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [statuses count]; // 行数を返す
}
これでテーブルビューの行数が、取得したツイートデータの件数と同じになりました。
セルにつぶやきを表示する
テーブルビューにデータを表示するには、tableView:cellForRowAtIndexPath: メソッドを書き換える必要があります。
tableView:cellForRowAtIndexPath: メソッドは、テーブルビューの行数と同じ回数呼ばれます。その時、引数 indexPath にセクション番号と行番号が入っています。
そこで、tableView:cellForRowAtIndexPath: メソッドの中で indexPath の中身をチェックし、指定された行番号に対応するツイートデータをセルに表示します。
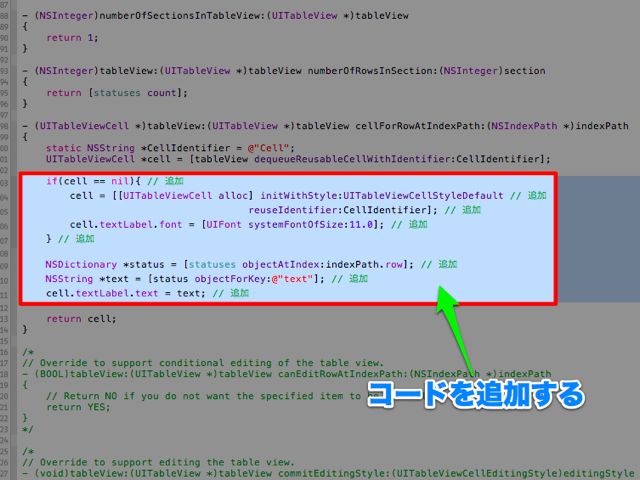
TimelineViewController.m ファイルの tableView:cellForRowAtIndexPath: メソッドを以下のように書き換えましょう。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if(cell == nil){ // 追加
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault // 追加
reuseIdentifier:CellIdentifier]; // 追加
cell.textLabel.font = [UIFont systemFontOfSize:11.0]; // 追加
} // 追加
NSDictionary *status = [statuses objectAtIndex:indexPath.row]; // 追加
NSString *text = [status objectForKey:@"text"]; // 追加
cell.textLabel.text = text; // 追加
return cell;
}
これで、セルにツイートデータが表示されるようになりました。
テーブルビューを更新するコードを追加する
今回のアプリでは viewDidLoad メソッドでTwitter APIの呼び出しを行っていますが、Twitter APIからツイートデータを受信完了した時点で、受信内容を元にテーブルビューの再表示を行う必要があります。
テーブルビューの再表示を行うには、 reloadData メソッドを呼び出します。
また、画面の表示や変更などに関する処理はメインスレッドから呼び出す必要があるので、dispatch_async と dispatch_get_main_queue を使います。
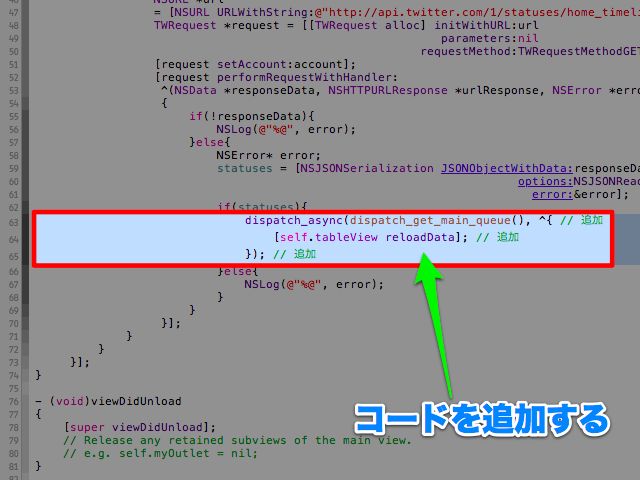
では、 viewDidLoad メソッドに、テーブルビューを更新するためのコードを追加しましょう。
- (void)viewDidLoad
{
[super viewDidLoad];
ACAccountStore *accountStore = [[ACAccountStore alloc] init];
ACAccountType *twitterAccountType
= [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter];
[accountStore requestAccessToAccountsWithType:twitterAccountType
withCompletionHandler:^(BOOL granted, NSError *error)
{
if (!granted) {
NSLog(@"ユーザーがアクセスを拒否しました。");
}else{
NSArray *twitterAccounts
= [accountStore accountsWithAccountType:twitterAccountType];
if ([twitterAccounts count] > 0) {
ACAccount *account = [twitterAccounts objectAtIndex:0];
NSURL *url
= [NSURL URLWithString:@"https://api.twitter.com/1/statuses/home_timeline.json"];
TWRequest *request = [[TWRequest alloc] initWithURL:url
parameters:nil
requestMethod:TWRequestMethodGET];
[request setAccount:account];
[request performRequestWithHandler:
^(NSData *responseData, NSHTTPURLResponse *urlResponse, NSError *error)
{
if(!responseData){
NSLog(@"%@", error);
}else{
NSError* error;
statuses = [NSJSONSerialization JSONObjectWithData:responseData
options:NSJSONReadingMutableLeaves
error:&error];
if(statuses){
dispatch_async(dispatch_get_main_queue(), ^{ // 追加
[self.tableView reloadData]; // 追加
}); // 追加
}else{
NSLog(@"%@", error);
}
}
}];
}
}
}];
}
これで、ツイートデータの受信が完了した時点で、テーブルビューの内容が再描画されるようになりました。
アプリを実行する
以上で必要なコードの追加が完了したので、アプリを実行しましょう。
XcodeのRunボタンをクリックします。
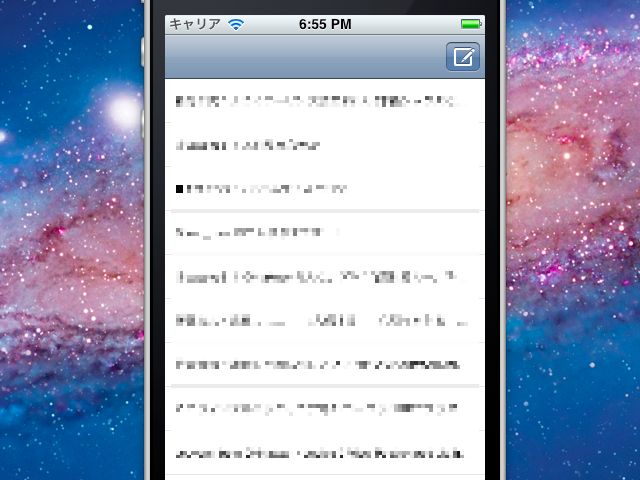
TwitterのAPIから取得したタイムラインの情報が、アプリのテーブルビューに表示されます。
まとめ
いかがでしたでしょうか?TwitterのAPIから取得したタイムラインの情報を、アプリのテーブルビューに表示できました。
これでTwitterアプリ開発の第一歩を踏み出せたことと思います。
実用に耐えるTwitterアプリに仕上げるにはまだまだ機能が足りませんが、これをベースにして、ぜひアプリ開発の学習を続けてみて下さい!
さらにアプリ開発の学習を進めたいという方は、私の開催している「アプリ道場」や私の執筆した「はじめてのXcode4プログラミング」に挑戦してみてはいかがでしょうか。
詳しくはこちらをご覧ください。
→ 開発入門講座執筆の @akio0911 です。 – AppBank
書籍「はじめてのXcode4プログラミング」プレゼントもあり!過去の記事もご覧ください。
→ 【プレゼント有】ツイッターアプリを作ろう。誰でもわかるiPhone開発講座。第1回。 – AppBank
→ ツイッターアプリを作ろう – 第2回。誰でもわかるiPhone開発講座。 – AppBank
「iOS5プログラミングブック」「GameSalad」をプレゼント
私のオススメする「iOS5プログラミングブック」、「GameSalad」を3名ずつ、計6名様にプレゼントいたします。
それぞれの書籍詳細はこちらから。
・iOS5プログラミングブック
・コーディングなしでスマホゲームを作ろう! GameSalad iPhone/Android両対応
応募は「AppBankお得情報」アプリから。応募締め切りは7月20日の23時半までです。