先週、「高橋編集長を描こう」ということでご紹介したAdobe ideas。ハッキリしたアイコンやロゴなどを描くのに便利なアプリです。
編集長は描けるようになりましたか?
今回は、絵を描く練習の方法をご紹介します。
使うアプリはSketchBook Proです。アプリの詳細はこちらから→[iPad] SketchBookPro: iPadの大画面は絵だって描きやすいぞ!
絵にしてみたい写真を取り込もう
いきなり「絵を描く」と言われても何を描こうか悩んでしまいます。そういう時は、気にいった写真を絵にしてみると楽しいですよ。
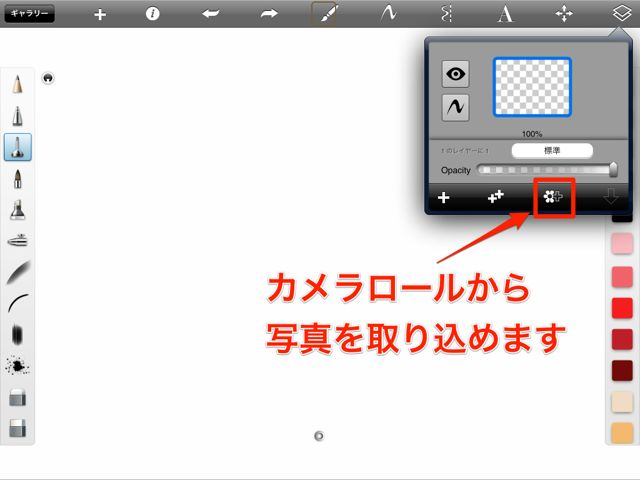
と、言うことでさっそくアプリを起動して、写真を取り込んでみます。右上のレイヤーメニューから【+と花のマーク】をタップします。
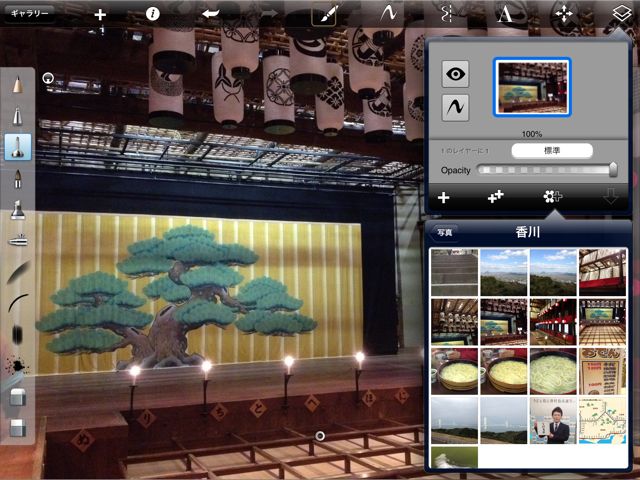
カメラロールやアルバムから、絵にしたい写真を選択します。今回、私はちょっと難しそうな香川県にある「金丸座」という歌舞伎の芝居小屋を絵にしてみます。
元画像は透かして模写しよう
元にしたい画像のレイヤーは透明度を少し下げます。その上に新しくレイヤーを作って、絵を描くのはこちらのレイヤーに描いていきます。
元画像が入ったレイヤーは、ハッキリみえていると描きづらいので透明度を下げて下絵にします。
色は元画像から吸い出そう
絵を描くときに意外と困るのが「色選び」です。
そんな色選びも、元画像があるので元画像に従って色を決めます。でも、本物の色があればあるほど色作りは悩んでしまうものです。
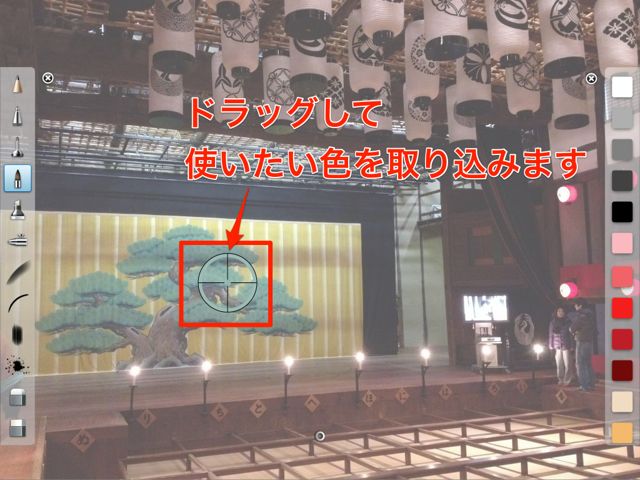
そんな時に便利なのが「スポイトツール」。ペンの詳細メニューからスポイトツールを選択してみましょう。
スポイトを選択すると、画面に射撃の基準のようなものが現れます。これをドラッグして、今から描きたい場所の色を吸い出しましょう。
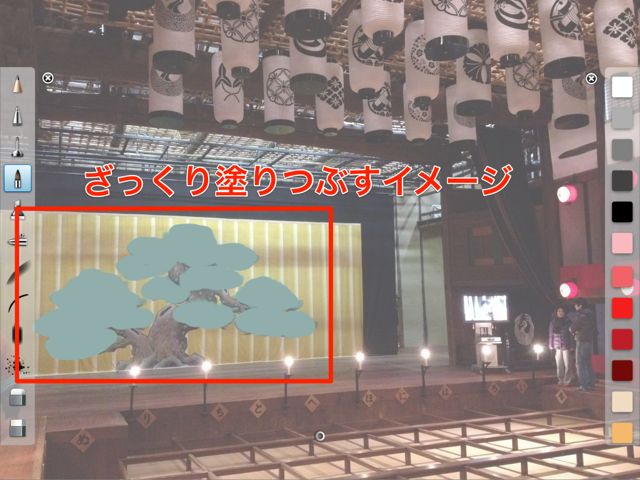
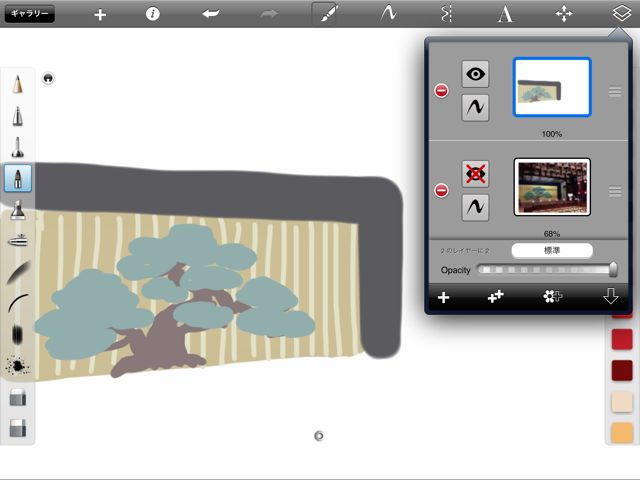
最初の色塗りはざっくりと
吸いだした色を使ってざっくりと描きます。下絵に沿って色塗りをする気持ちでベタベタといきましょう。
新しい色やパーツを描くときは新規レイヤーで
次の色を塗り始めるときは必ず新規レイヤーを作成して塗り始めるようにしましょう。慣れるまでは、どのレイヤーにどこまで一緒に描いていいのかわかりにくいとおもいます。
すでに描いていたパーツが邪魔で今から描きたい場所が見えないときは、レイヤーの【目のマーク】をタップして隠してしまいましょう。
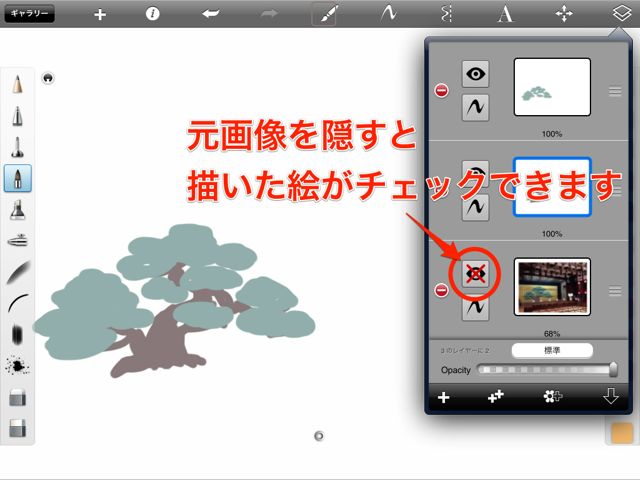
描いたものを確認するときは、元画像レイヤーを隠してチェック
どこまで描けたか確認するときは、元画像があるレイヤーの【目のマーク】をタップして隠せばOKです。
現時点の絵の仕上がりが確認できるので、迷ったら随時チェックです。
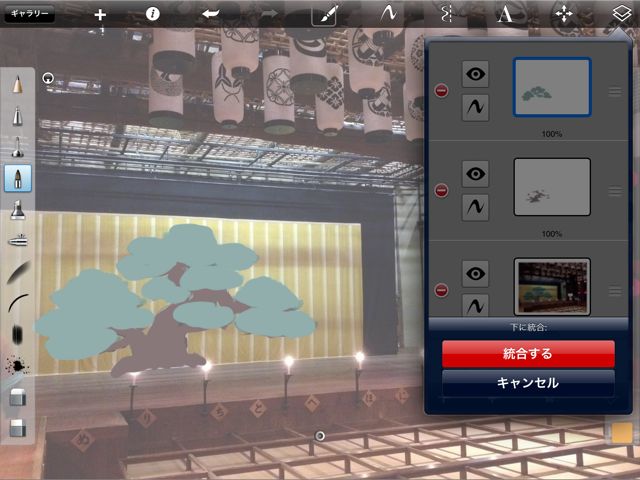
できあがったパーツはガンガンレイヤーの統合をしましょう
レイヤーメニューを表示させたときの右下にある【上向きの矢印】ボタンでレイヤーの統合が行えます。
完成した部分はレイヤーを結合させてしまいましょう。
写真の中で目についたものから描き始めています。本当の絵描きさんならこんなところから描き始めないんだろうと思うのですが、気にしません( ー`дー´)キリッ
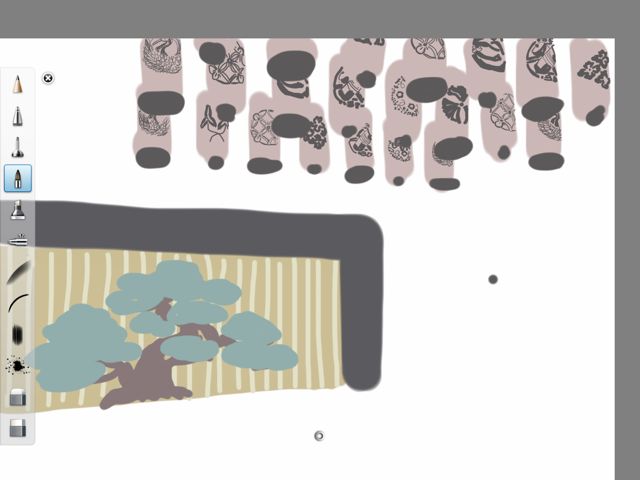
写真で見て「詳細が重要なポイントだろう」と思う箇所はピンチインで思いっきり拡大して描きます。
ピンチインしたときが大雑把でも、ピンチアウトすると目立たないので、おおまかにザリザリと。
目立った所から描いていますが、結構それっぽくなってきます。同じように目立つ場所からどんどん描いて行きましょう。
目立つ場所だけ描いて細かい部分は全然書き込んでいませんが、こんな感じで絵ができあがりました。もっと本物っぽく描きたくなったら、さらにこまい部分を描いたレイヤーを追加していくと元画像に近くなっていきます。
写真を透かして下絵にすると描きやすいよ
気をつければ良いポイントはペンの太さだけ。色は元画像から、絵のバランスも写真が元なので気にする必要なしです。
Sketch BookはAdobe ideasより「元に戻す」等の動作に時間がかかりますが、色んなペンの切り替えや色の切り替えが見やすく操作できます。
じっくり時間をかければ本格的な絵を描くことも可能なアプリなので、気になるかたはアプリもチェックしてみてくださいね。
→ [iPad] SketchBookPro: iPadの大画面は絵だって描きやすいぞ!
それでは楽しい週末を♪