![]() 2011年10月28日から始まった「AppBankフライデー」ですが、ついに休刊です。
2011年10月28日から始まった「AppBankフライデー」ですが、ついに休刊です。
やはり先週の席替えはイタかった…。
ということで、フライデーは今後、ネタがたまり次第(多分月1回ぐらい)のお届けになります。
その他の金曜日はしばらく色んなコーナーをぐるぐると挑戦しますので、お付き合いいただければと思います!
と、いうことでさっそく今週は「iPadであそぼう。お絵描き編」です。
きっかけは@CREWBESEさんから頂いた以下のメンションです。
詳しくお話を聞くと、高橋編集長のようなアニメチックなイラストをiPadで描くためのアプリを探していたそうです。
と、いうことで、いろんなアプリで高橋編集長を描いて選んだのが「Adobe ideas」です。
さっそく高橋編集長のアイコンを描いて遊んでみます。
Adobe ideasのアプリの詳細はこちらから→[iPad] Adobe ideas: iPadで最初に入れるお絵かきツールはこれで決まり!補正機能がすごい!
※ 高橋編集長のアイコンはNecojitaさんが描いてくださったアイコンです。
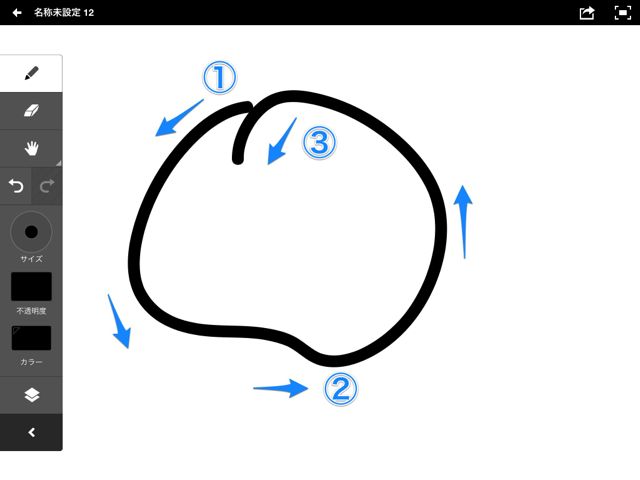
輪郭をざっくり描こう
顔の部分に当たる丸をザックリ描きます。
頭の上から描き始め、途中の口がくる部分をつきだします。最後は前髪部分を輪郭の内側にチョロっと伸ばして顔完成。
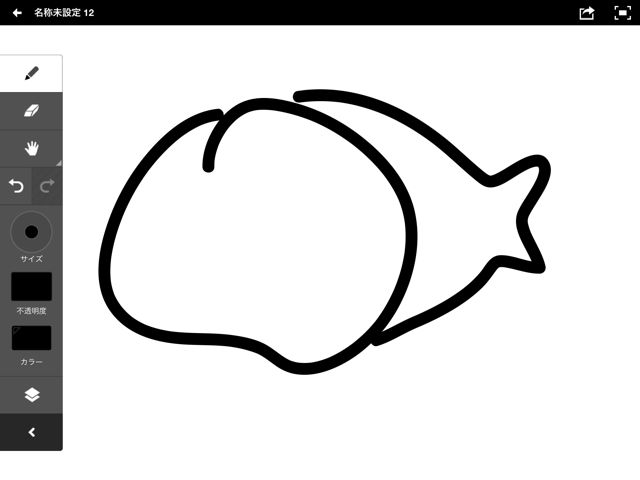
次に体部分を描きます。だいたい顔の3分の1ぐらいのサイズで収まることを目標としてマルっと描きます。
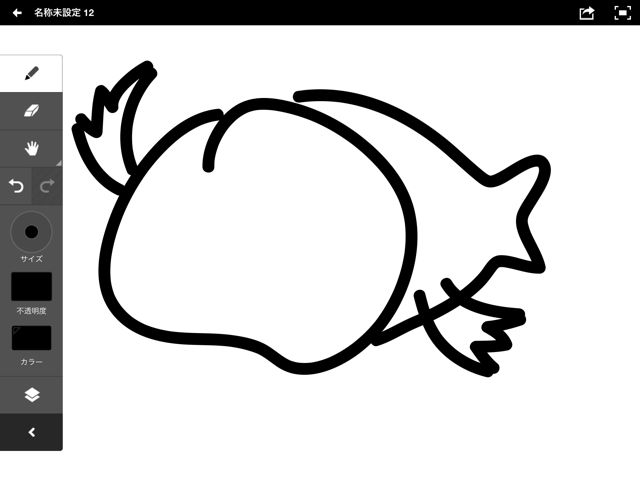
そのまま両手(ヒレ?)を追加。ギザギザ部分は後から付け足す感じで、ピチピチいきましょう。
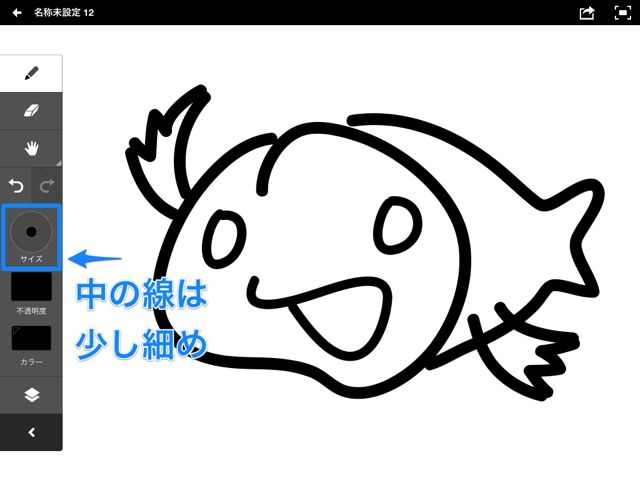
口、目などは輪郭線より細めに設定して描きます。輪郭で付き出した口の部分に合うように全力笑顔。目は口の両サイドにくるようにクリクリと。
模様部分を塗り始めよう
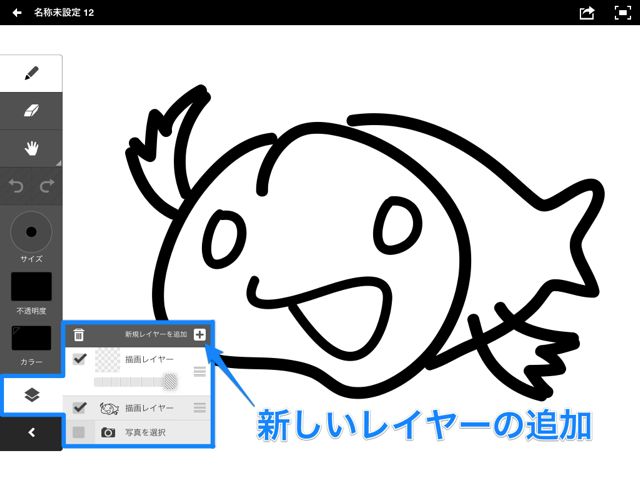
輪郭ができたら「新しいレイヤー」を追加します。レイヤーボタンから【+】でサクッと追加。
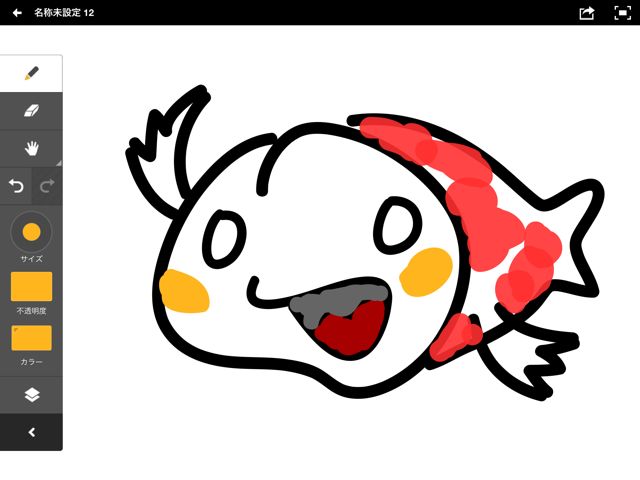
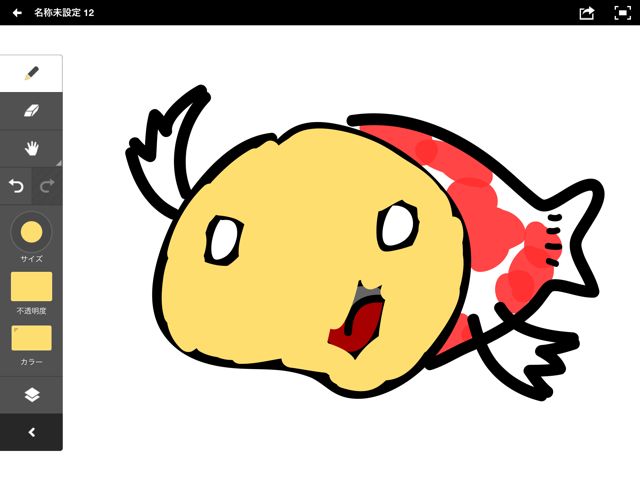
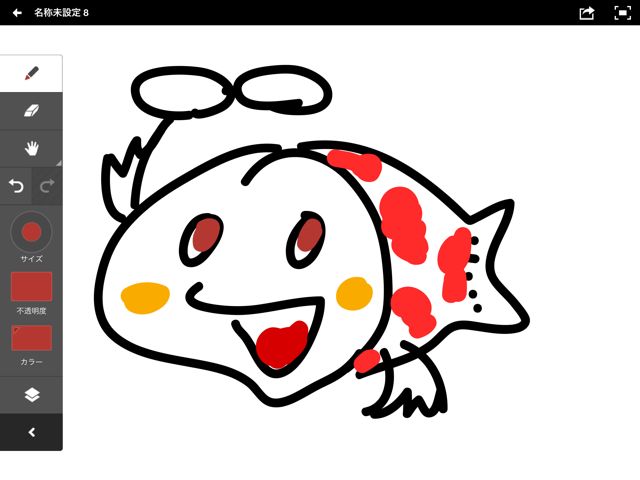
体の赤いマークから塗っちゃいます。水彩絵の具を重ね塗りしたような色の重なりを表現したいので、色の【透明度】を90%ぐらいに下げます。
こい…もとい、金魚っぽくビチビチと模様を描きます。
枠線に色が重なるのは気にせずガンガン塗ります。口、ほっぺもついでにペタペタ。
キーワードは「レイヤー操作」
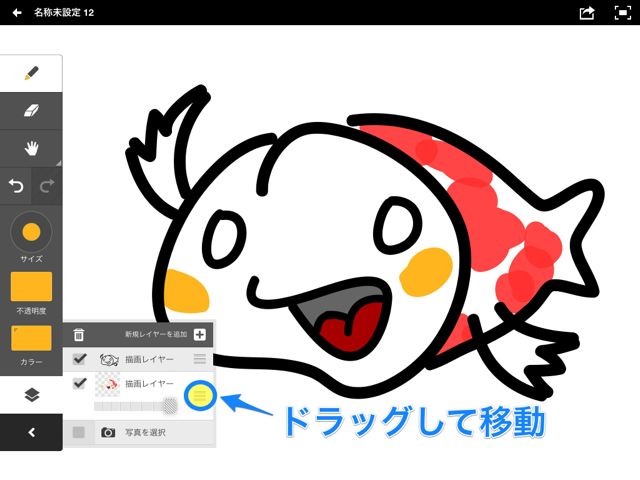
色塗りが終わったら、またまたレイヤーボタンからレイヤーを操作します。今塗ったレイヤーを枠線のレイヤーの下に移動します。
ほら、これで枠線からはみ出してても、枠線内を塗ったようにみえます。
顔面を塗りたくれ!
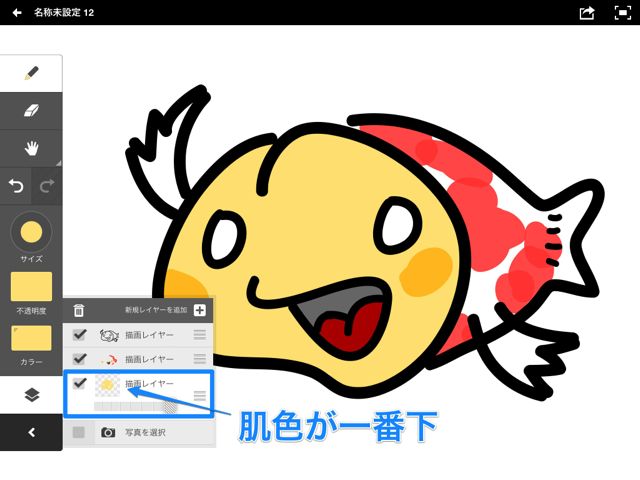
「新しいレイヤー」をまた追加して、顔の肌色をガンガン塗ります。枠線はみ出しが怖くなくなったので、さらにベタベタと。
肌色レイヤーは、枠線、模様レイヤーより下に移動します。あんなに酷いベダ塗りがさっぱり収まってナイス!
さぁ、あと少し!
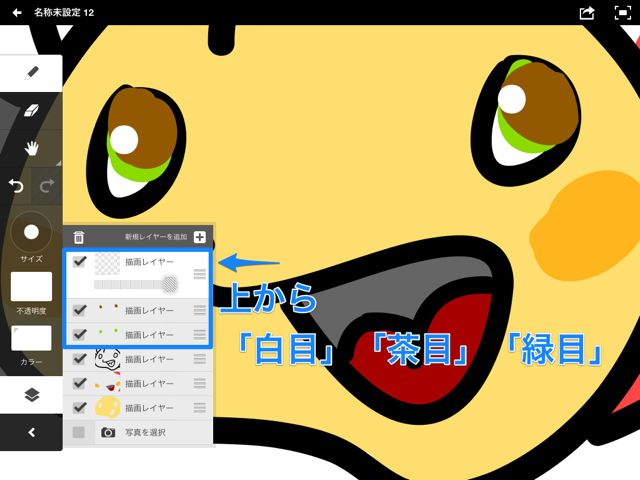
目の部分は下から「緑」、「茶色」、「白」と言う色が重なっています。わかりやすくそれぞれのレイヤーにわけて色塗りします。
仕上げのレイヤー移動だ
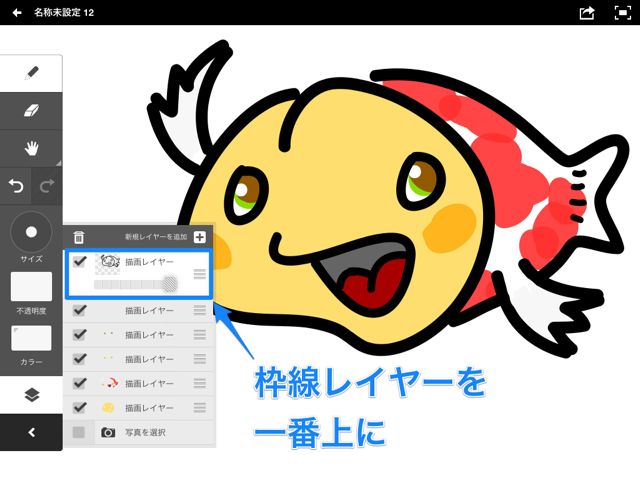
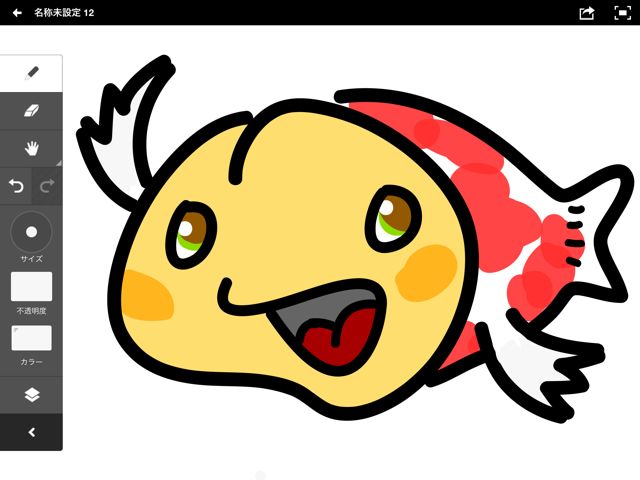
最後に、一番最初に描いた「枠線レイヤー」を一番上に持ってくると完成です。
完成!!!
メガネが足りないとかそういうことは言わない。忘れただけです。(ぉぃ)
いかがでしょうか?それっぽく仕上がってませんかね。
レイヤー操作に慣れてくるまで、しっかり仕上げることじゃなくて、描く手順を何度も練習しましょう。
と、いうことで、AppBankフライデーのネタがたまるまで、こんな感じでアプリで「◯◯をする」的なコーナーをやってみようかなぁと考えています。
何かリクエストあったら気軽にTwitterでメンション飛ばしたり、 mixiでリクエストしてみてくだいね。
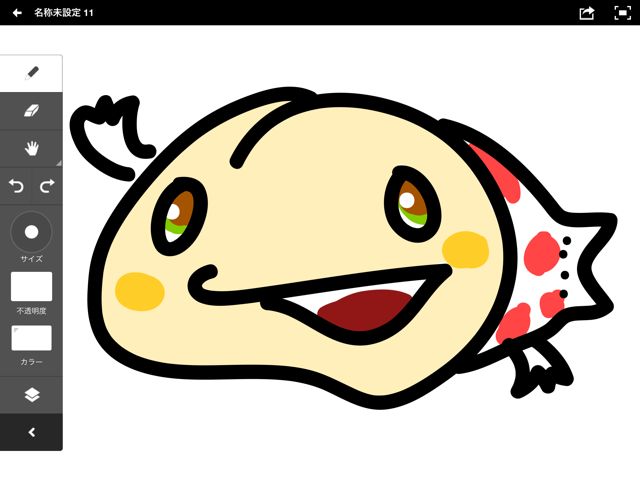
おまけ:描きなれてくると、自分なりのカスタマイズして遊べるようになりますよ♪