

MarkdownMail – Send HTML EmailはHTMLメールを書いて送れるアプリです。
iPhone/iPod touchの標準アプリ「メール」ではHTMLメールは書けません。
HTMLメールとは、通常のテキストメールでは実現できない文字の大きさ・色の変更、写真・表の挿入、文字寄せなどの細かな設定が可能なメールのこと。
いわゆるデコメもHTMLメールの1つです。
HTMLメールが書けるので当然HTMLタグにも対応。また、HTMLタグをさらに使いやすく改良したMarkdown文法にも対応しています。
詳しくご紹介します。
Markdow文法とは
Markdown文法とは軽量マークアップ言語の1つです。
そもそもマークアップ言語はHTMLやTeXなどに使われています。例えば<a>や<img>などのタグによって文章の見た目を指定することができる記述方法です。
Markdown文法はマークアップ言語を入力しやすく改良したものなので軽量マークアップ言語と呼ばれています。
マークアップ言語、例えばHTMLの場合、画像を表示させるには以下のタグが必要です。
<img src=”url/to/image.jpg” alt=”Appbank” />
Markdown文法では以下の方法で画像が表示できます。

Markdown文法の方がHTMLタグに比べて入力する文字数が少なくなります。
ただし、HTMLタグとの完全な互換性を持つわけではなく、Markdown文法に対応しているビューワー・ブラウザでのみ、HTMLタグと同じ指定ができる事に注意してください。
詳しくはMarkdown – Wikipediaをご覧下さい。
今回ご紹介するMarkdownMailはMarkdown文法に対応したHTMLメールエディタです。MarkdownMailをご紹介しつつ、HTMLメールで使う主なMarkdown文法についてもご紹介したいと思います。
MarkdownMailの使い方
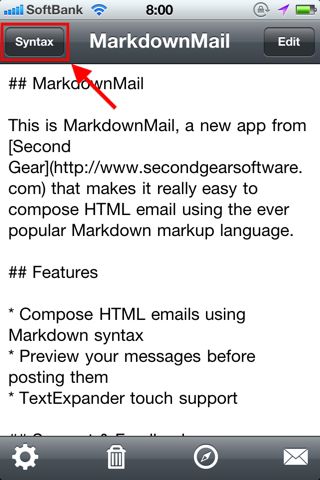
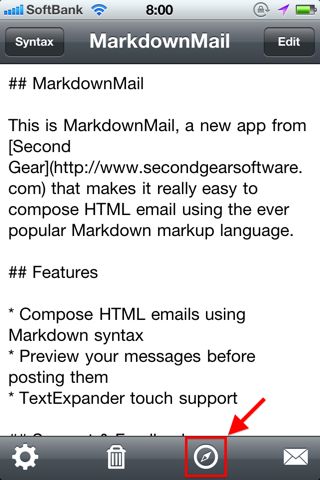
起動後、HTMLメールがすぐに書ける状態になります。
もちろん日本語の入力・表示も可能です。
Markdown文法の記述方法を確認するには左上の「Syntax」をタップします。
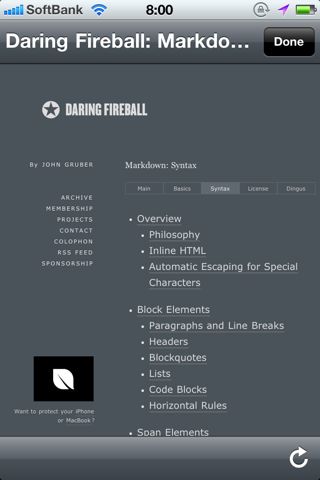
Markdown文法公式サイトのリファレンスが表示され、文法が確認できます。
一部MarkdownMailでは使用できない文法もありますが、おおむね使用可能です。
PCからはMarkdown Syntax Documentationをご覧下さい。
左:編集中の文章をすべて削除するには下のゴミ箱ボタンをタップします。
右:「Clear」をタップすれば編集中の文章はすべて削除されます。


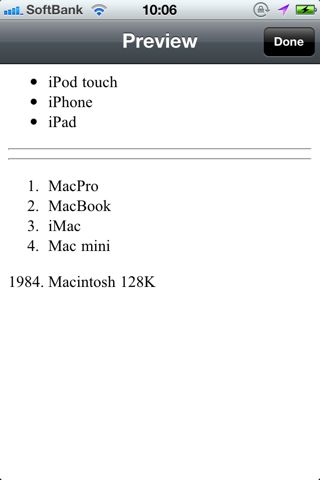
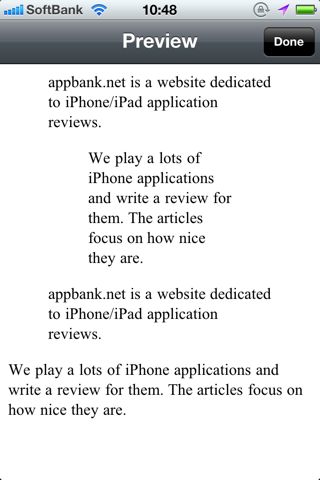
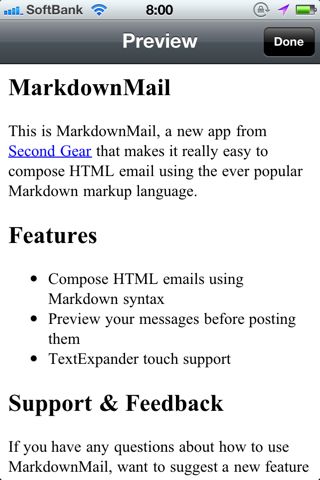
左:編集中のHTMLメールのプレビューを見るにはコンパスのボタンをタップします。
右:実際にHTMLメールとしてどのように見えるのかが確認できます。


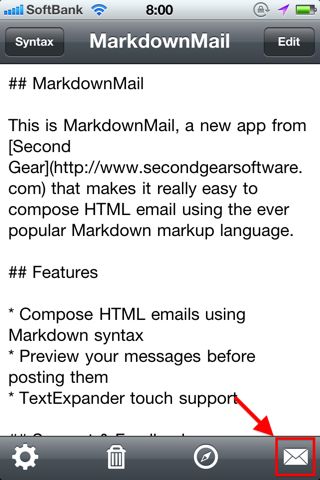
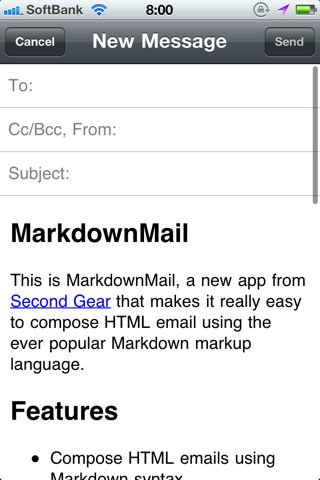
左:完成したHTMLメールを送るには右下の便せんのボタンをタップ。
右:送り先・タイトルを入れて「Send」をタップすればHTMLメールが送られます。


Markdown文法とHTMLタグでメールを書く
それでは実際にMarkdown文法とHTMLタグを使って、HTMLメールを書いてみます。
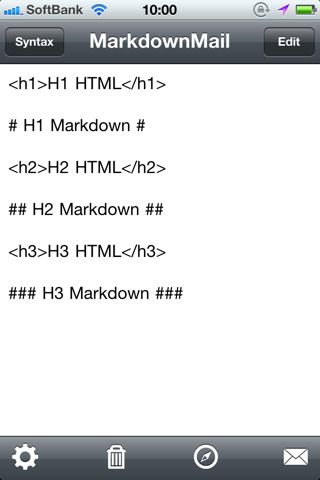
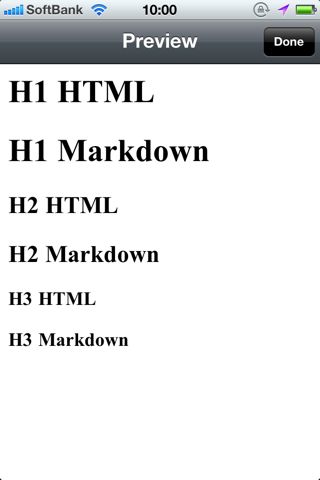
左:見出しはHTMLでは<h1><h2><h3>。Markdown文法は「#」で見出しを囲みます。
右:「#」の数だけ見出しが小さくなります。


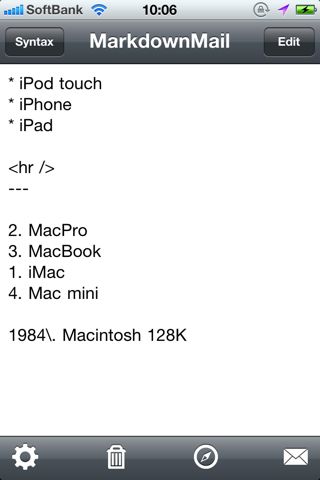
「*」と半角空白を文章の前に置くと箇条書きが可能。
HTMLタグでは<li>に相当します。
水平線を挿入するにはHTMLタグでは<hr />を挿入します。
Markdown文法では「—」とマイナスを3つ入れるだけです。
番号付リストは「1.」のように最初に数字とピリオドと半角空白を挿入して作れます。
数字を間違えて入力していてもHTMLメールにする際には訂正されます。
番号付リストにしたくない場合は数字の後、ピリオドの前に「\」を挿入します。
箇条書きと番号付リストを連続して挿入すると、どちらかの指定が無視されます。
写真のように水平線を挿入すると指定が無視される事を回避できます。
間違えて数字を入力している「iMac」の番号が「1」から「3」に訂正されています。
「1984. Macintosh 128K」は」「\」を入れているのでリストにはなっていません。
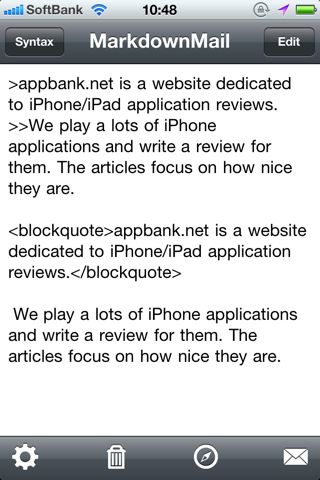
「>」と半角空白を前に挿入するとHTMLタグの<blockquote>と同じ表示になります。
「>」を二重に設定することも可能。
「>」を二重に使用すると通常の引用よりも中央寄せになります。
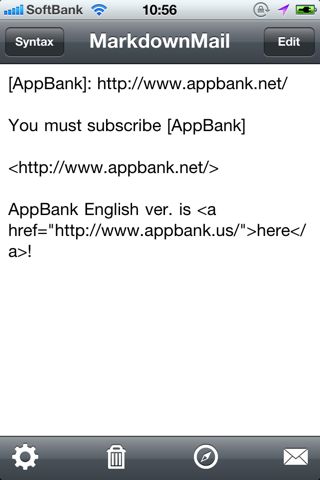
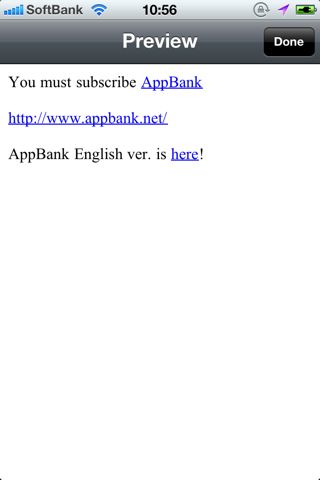
左:HTMLタグの<a>と同じようにMarkdown文法でもリンクが挿入できます。
右:URLをそのまま表示するだけでなく、文章を指定してリンクを貼ることができます。


例えば「[AppBank]: https://www.appbank.net/」という記述は「[AppBank]」で自分でタグを指定して、その後のURLでリンク先を設定しています。
よって「[AppBank]」と書くだけでリンクが貼れます。くり返し使う際には便利です。
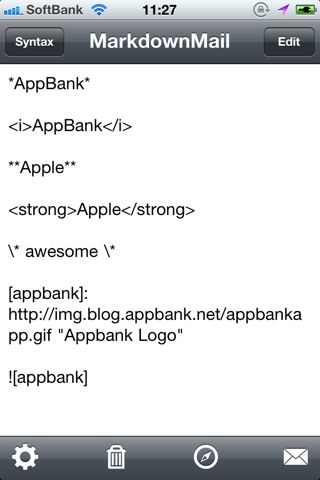
「*」の後に半角空白を挿入しないまま文章を入力するとイタリック表示になります。
「*」を2つ入力すると<strong>と同じ表示になります。
「*」などの記号をHTMLで表示するには、記号の前に「\」を入力します。
「[appbank]: https:(以下略)」から始まるタグはリンクタグと同じものです。
URLの画像を表示するには「!」を「[appbank]」の前に挿入します。
挿入しなければURLの画像へのリンクになります。
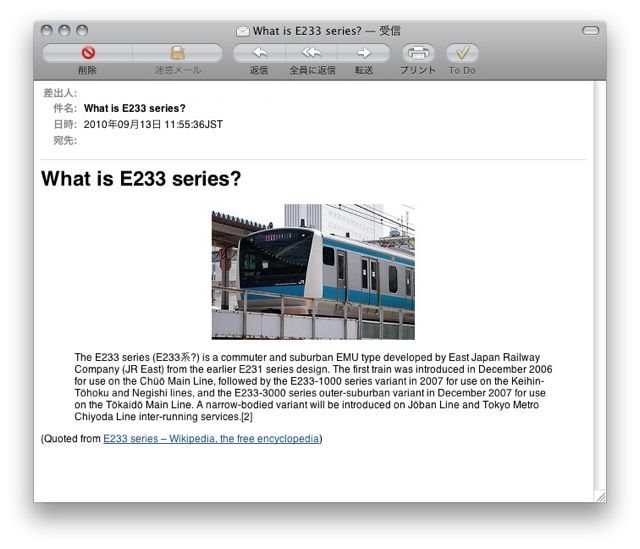
キチンとAppBankのロゴが表示されています。
画像をメールそのものに添付することはできません。
よって、既にネット上にアップロードされている画像のURLを指定する必要があります。
左:さくっと作ってみました。画像も<center>タグを使えば中央に寄せられます。
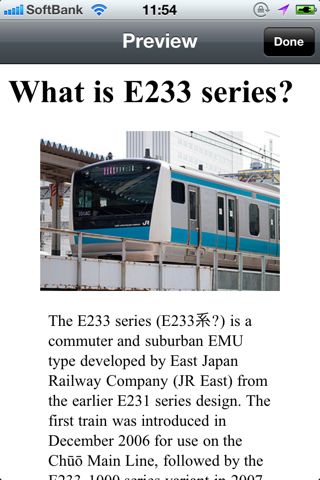
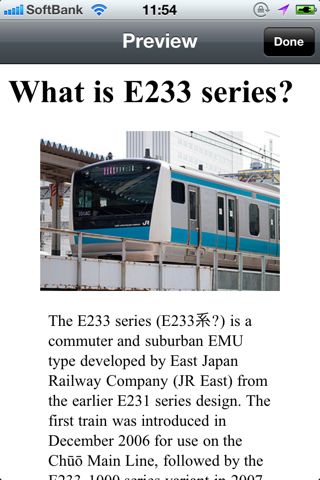
右:完成したところ。


PCでもiPhoneでプレビューした時のように表示できます。
ここで紹介しているMarkdown文法はほんの一部に過ぎません。詳しくはMarkdown Syntax Documentationをご覧下さい。
有志の方が日本語訳しているウェブサイトもあるのでこちらもご覧下さい。
また基本的なHTMLタグのほとんどが使えるようになっているので、HTMLの知識がある方は凝ったメールを出すこともできます。
また、いわゆる「デコメ」もHTMLメールの一種ですので、各キャリアのHTML表示のルールに従ってメールを作成すれば、iPhoneからデコメを送ることも可能です。
- 販売会社URL: Second Gear — Product Support
- 参考価格: ¥230
- 仕事効率化(Productivity)
- 執筆時のバージョン: 1.0