プログラミングやソフトウェアを設計、作成するときに機能ごとに分割し、処理を明確化してくれるのがフローチャート。
特にWeb系でお仕事をしている方はPCで使える簡易的なソフトを使っている方も多いのではないでしょうか。
私が前職で使っていたWebサービスの「LovelyCharts」が iPadアプリになっています!
ちょーオススメです。
便利です。
楽チンです。
アプリを起動するとシンプルすぎて操作方法がわからないぐらいシンプルです。
と、いうことで使い方をご紹介します。
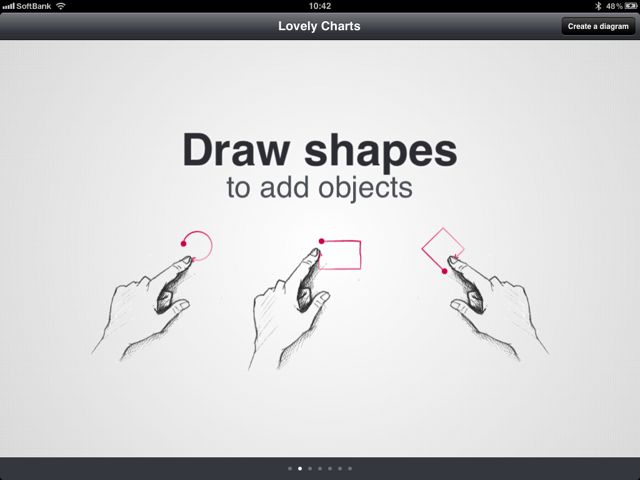
ジェスチャーによる操作方法を覚える
アプリを起動すると、ジェスチャーによるオブジェクトの操作方法を教えてくれるチュートリアルがはじまります。
ここれ教えてくれることは以下の通り。
- オブジェクトの作り方 → 丸、四角、ひし形などの図形を一筆で書く
- オブジェクトの削除 → オブジェクトの上で「Z」を書く
- オブジェクトの移動 → 一本指でオブジェクトをドラッグ
- オブジェクトを接続 → 日本指でオブジェクトを次のオブジェクトへドラッグ
- オブジェクトの変更 → オブジェクトを長押しでサブメニューが表示される
- チャート全体の表示 → トリプルタップ
たくさんできることがあって、覚え切れないので練習しましょう。
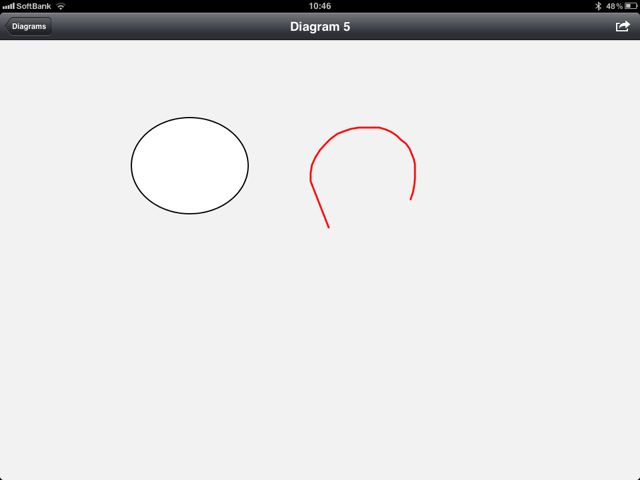
ジェスチャーの練習
一番書きやすい丸を書いてみます。
適当にぐるっと丸を書くとオブジェクトができます。
ちょっと魔法使いみたいです。
横長に書けば横長の丸が、縦長に書けば縦長の丸ができます。
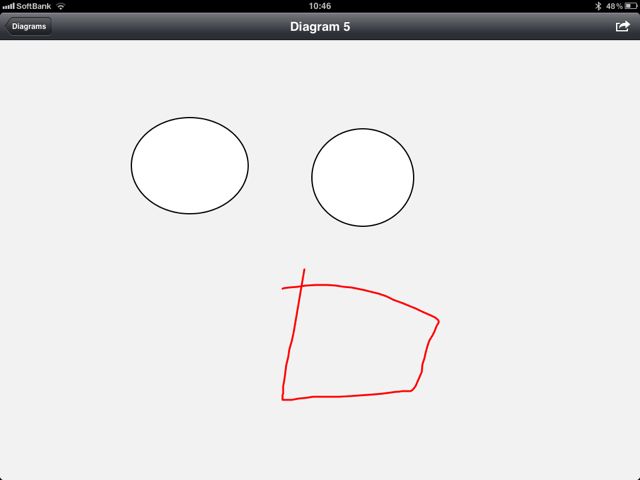
次はちょっとくせのある四角です。
角をしっかり作って書かないと、丸になっちゃいます。
書き順はどこからでもOKですが、一筆で書きましょう。
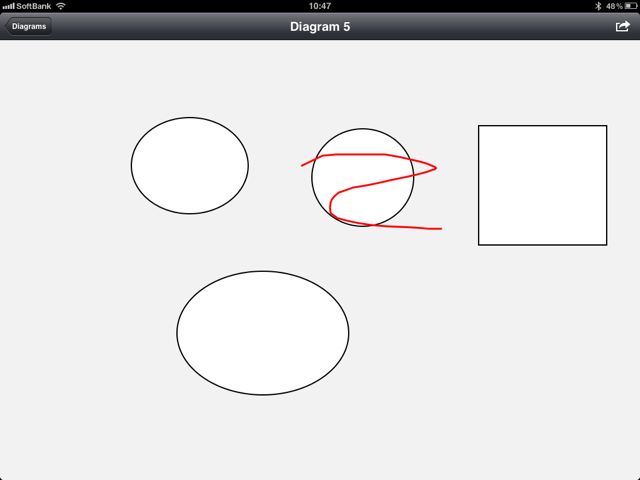
ちょっと慣れてきたので、無駄に作ってしまった丸を削除してみます。
消したいオブジェクトの上で、アルファベットの「Z」を書きましょう。
ジェスチャーで書けるオブジェクトは丸、四角、ひし形です。
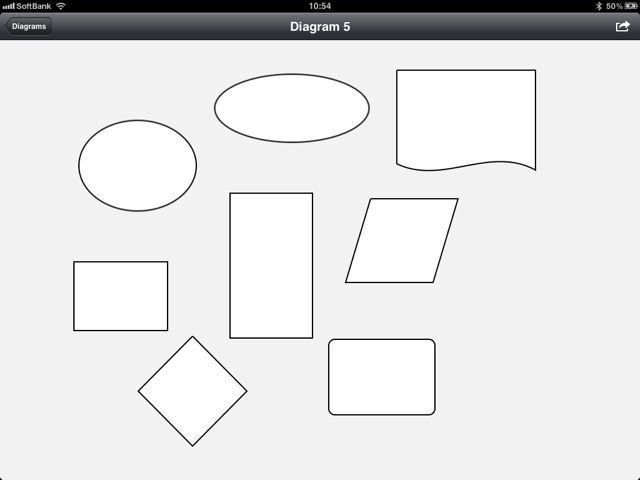
でも、Lovely Chartsで使えるオブジェクトは下の画像のようにドキュメント型や、平行四辺形なんかも使えます。
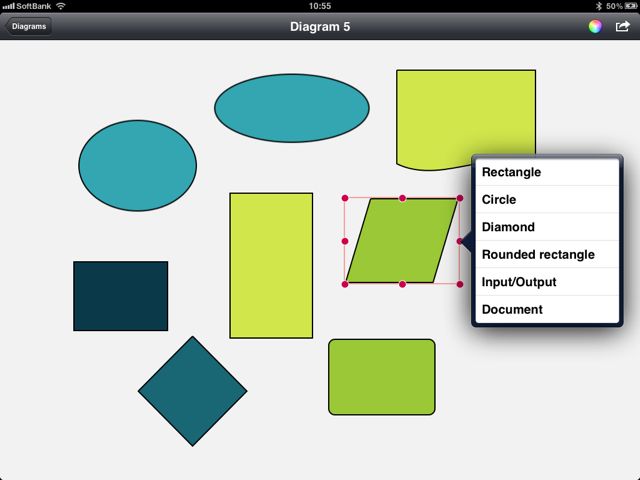
ドキュメント型や、平行四辺形を作ったり、オブジェクトの形の変更は長押し操作です。
適当に作ったオブジェクトを長押しするとメニューが表示されます。
「Rectangle(四角形)」、「Circle(丸)」、「Diamond(ひし形)」、「Roounded rectangle(角丸の四角形)」、「Input/Output(平行四辺形)」、「Document(ドキュメント型)」と表示されるので、目的の図形を選択して変形します。
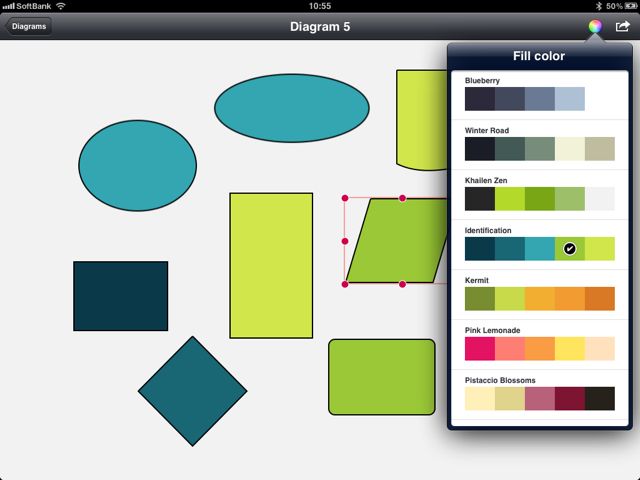
オブジェクトの色の変更はオブジェクトをワンタップで選択したときに、右上に表示されているメニューから変更します。
色のプリセットが用意されているので、変な配色になりずらいです。
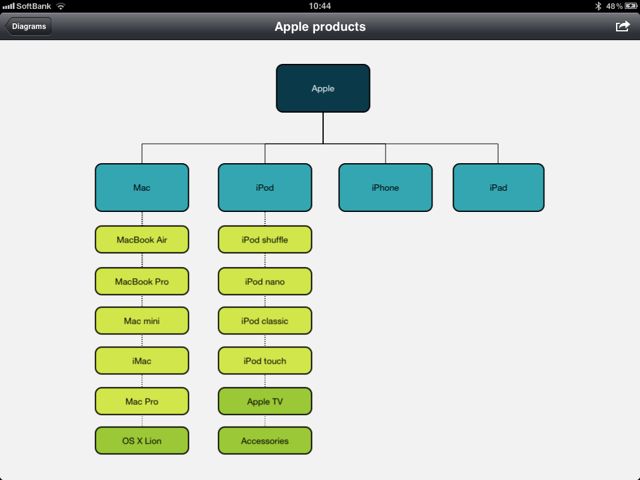
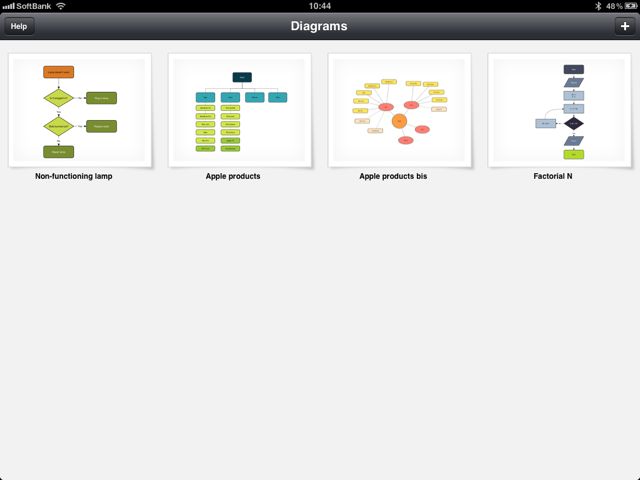
サンプルを見て、できる操作をイメージする
ひと通りオブジェクトを作ることができるようになったら、Lovely Chartsでできることを確認しなおします。
サンプルを見て、どんなチャートなら作成することができるのか、想像をふくらませます。
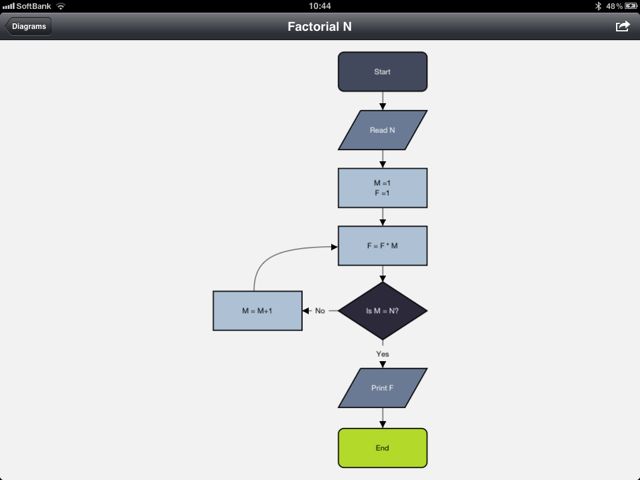
作業や処理の流れをイメージする、フローチャート。
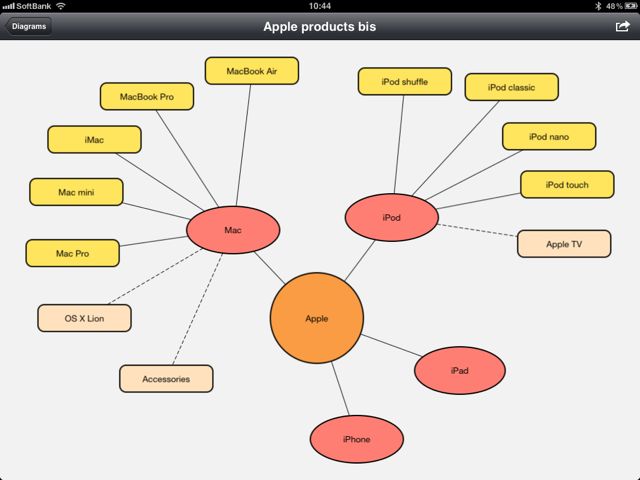
機能やモノの関係を表す相関図。
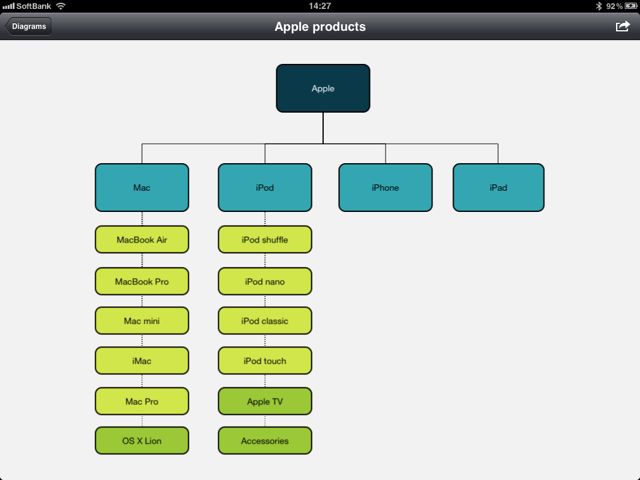
部署や人、DBなどの基本設計にも使われる組織図。
色々な設計に使えそうなパーツがそろっているようです。
フローチャートを作成する
実際にフローチャートを作成してみます。
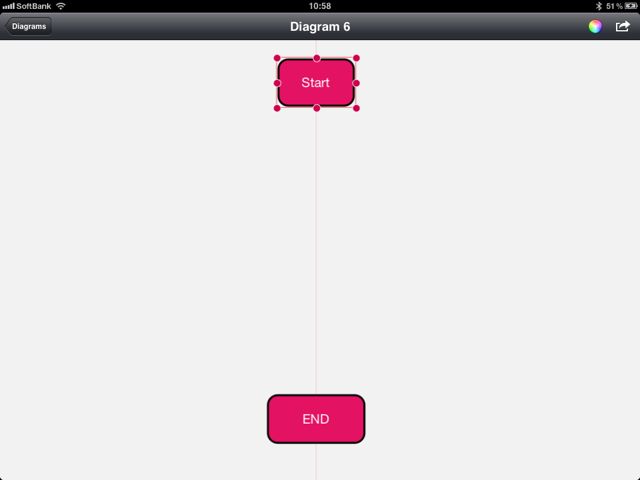
サクっとStartとENDを作成して、上下に配置します。
オブジェクトの中央を揃えるガイドラインが表示されるので、ゆがんでしまうのを防止できます。
オブジェクトをささっと作って、二本指でオブジェクトをつなぎます。
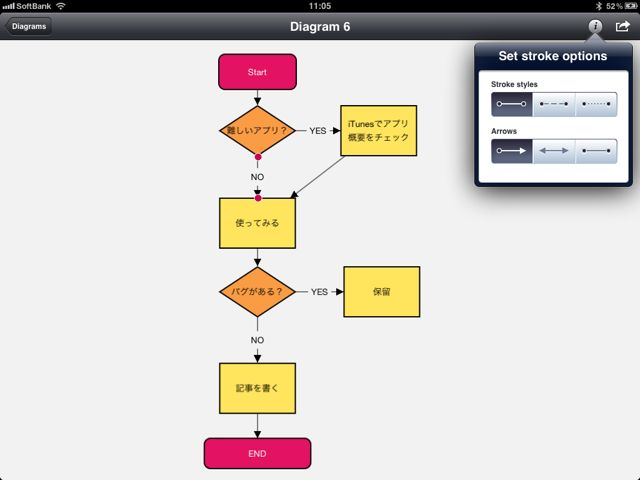
線の形は、オブジェクトの形の変更と同様に線の長押しでできます。
それ以外にも、画面右上の【i】ボタンでも線の種類を変更することができます。
こちらは形ではなく、書き方の変更です。
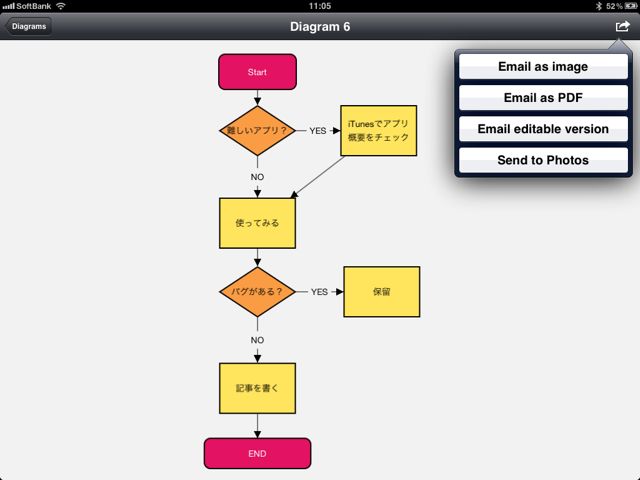
完成したら、画面右上からメールで画像として送ったり、PDFとして送ったりすることができます。
おっと、まだ完成していませんでした。
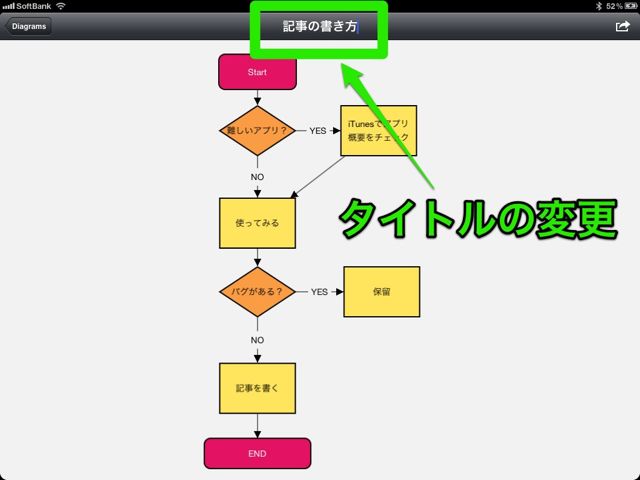
作成したチャートのタイトルを変更していません。
画面上の黒いバーの中央をタップすると、タイトルを変更することができます。
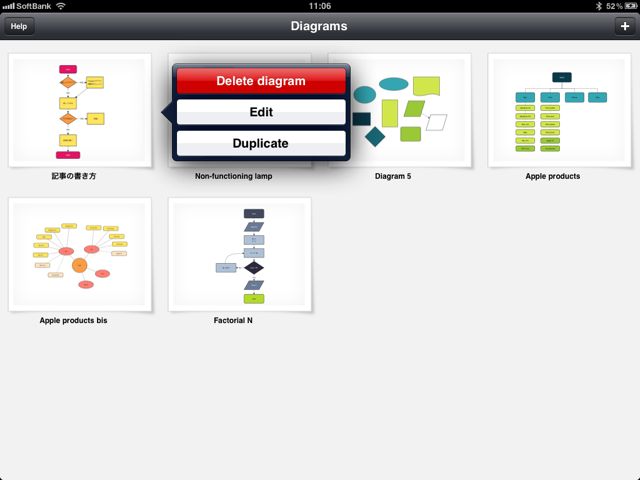
作成したチャートは、一覧画面で長押しすることで削除、編集、複製することもできます。
いかがだったでしょうか。
簡単な操作でサクッと作成できるので、要件定義などの会議中にも活用できます。
スマートに設計して、スマートに実装できるようにしましょう。
| 開発 | This is Lovely! SPRL |
|---|---|
| 掲載時の価格 | ¥450 |
| カテゴリ | 仕事効率化 |
| 容量 | 5.7 MB |
| 執筆時のバージョン | 1.1.1 |
Lovely Charts