

皆さま「ブックマークレット」って知っていますか。ブックマークレットとは、「Safariをもっと便利に使うための機能拡張」のことです。ブックマークレットを使えば、こんなことができるようになります。
- ページの最下部への移動
- 読んでいるページをInstapaper(アプリ)やEvernote(アプリ)に保存する
- サイトのソース表示を表示する
- 閲覧中のページをtwitterでつぶやく
驚きですよね!そうなんです。こんなにも色んなことができるんです。本記事では、ブックマークレットの登録方法とその使い方、そして便利なブックマークレットをご紹介していきます。
ブックマークレットの登録方法
ブックマークレットは、その名の通り「ブックマーク」を使ってその登録をします。少しだけ登録方法が複雑なので、よく以下をお読みください。
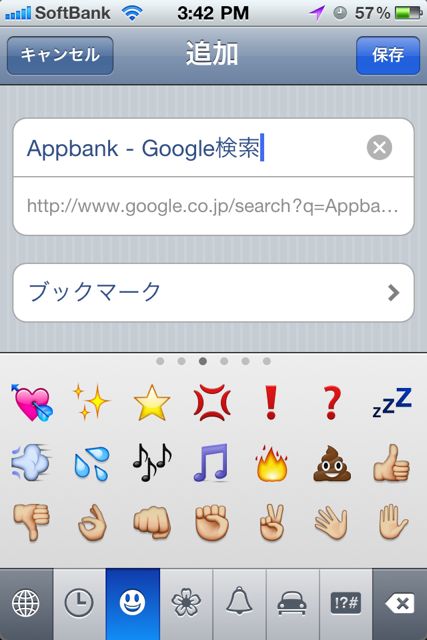
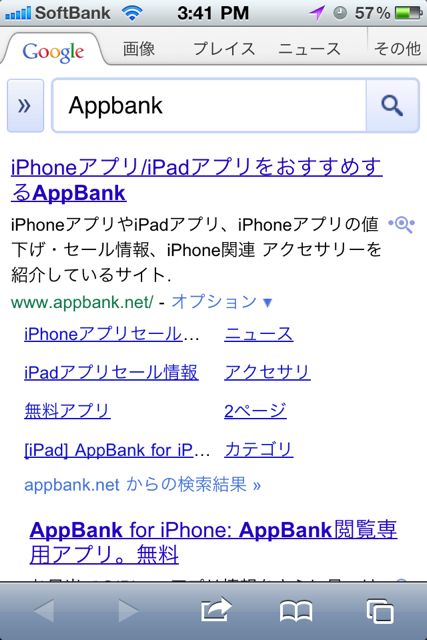
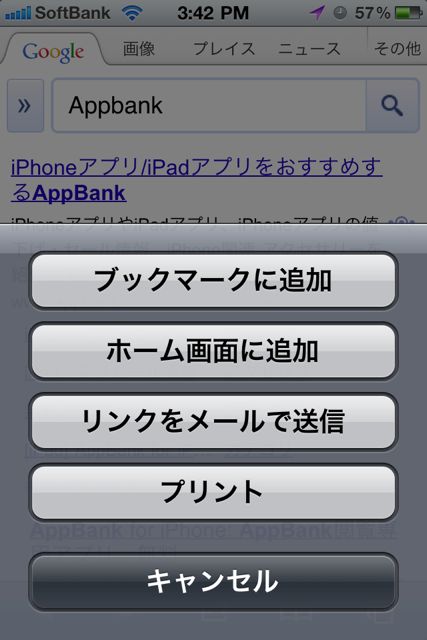
まず、適当にページを開きブックマークします。


名前も適当でいいです。
適当なページをブックマークしたら、ブックマークレットのプログラム(コード)をコピーしましょう。ブックマークレットはこんな感じのものです↓
javascript:window.scrollTo(0,document.documentElement.scrollHeight);
「プログラミングわからない!もうだめ!」と思ったあなた、大丈夫ですからもう少し読み進めてください!
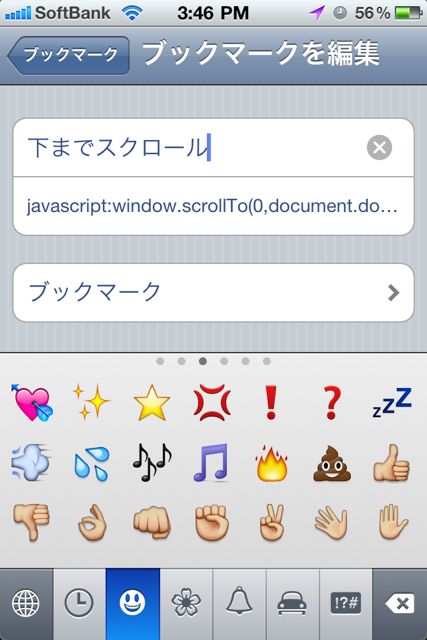
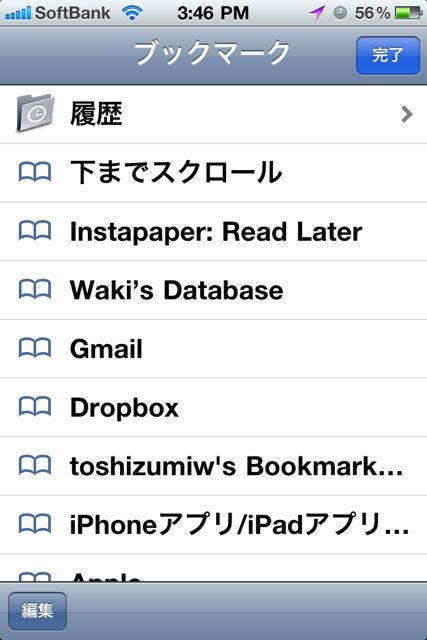
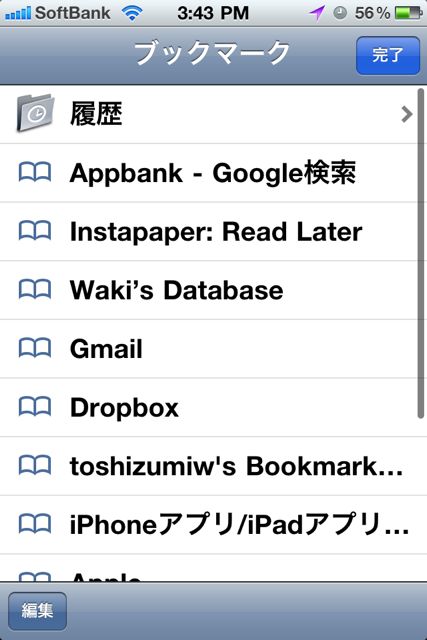
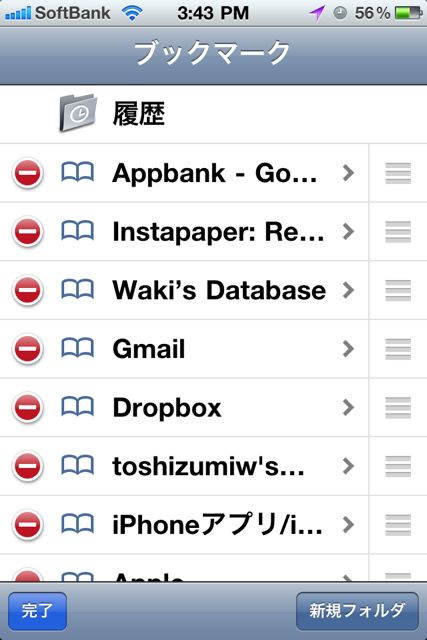
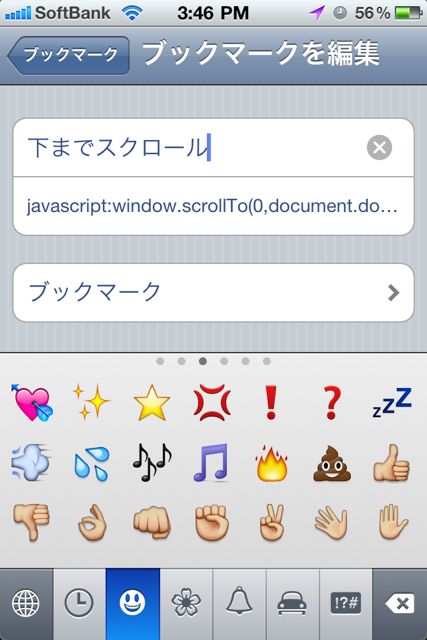
次に、Safariのブックマークを開き、左下の「編集」をタップしてください。そして先ほど作成したブックマークを開きます。


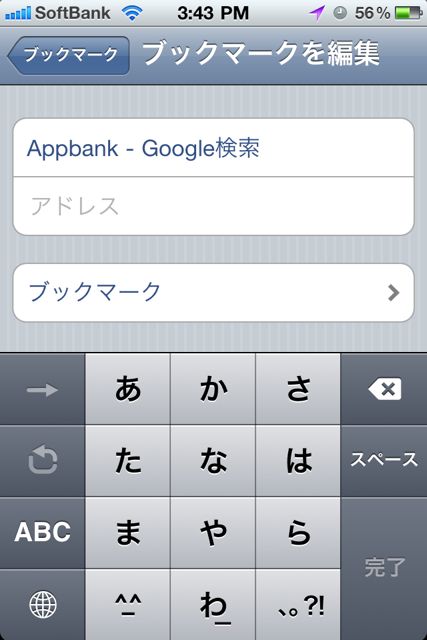
開きましたか?そうしましたら、URLのところに、先ほどコピーしたブックマークレットを貼付けてください。そして適当にタイトルも修正して・・・これでおしまいです!簡単でしょ!


ブックマークレットの使い方
一度作ってしまったら、あとはとても簡単です。
まず、ブックマークレットを使いたいと思ったページを開きましょう。開きましたか?
開いたら、ブックマークレットをタップ!これでブックマークレットが機能します。
ブラウザに戻るとほら!ページが下までスクロールされています。
それでは以下に、便利なブックマークレットをどんどん紹介していきます。自由に活用下さい!(また、「このブックマークレットも追加すべきだ!というものがあれば@toshism0331までご連絡下さい!
アプリと連動するブックマークレット
*iPhoneでコピーをする場合、テキストは右端よりも右にとび出してコピーできないという声を頂いております。その場合、次の行のテキストまでコピーして、最終行を削除するという方法でコピー下さい。(例えば、「読んでいるページをGoogle Readerに追加」のブックマークレットをコピーする場合、「javascript:var%〜」から「読んでいるページをInstapaperに追加」までコピーして、後で「読んでいるページをInstapaperに追加」を消すことで、正しくブックマークレットをコピーすることができます。)
読んでいるページをGoogle Readerに追加
javascript:var%20b=document.body;if(b&&!document.xmlVersion){void(z=document.createElement(‘script’));void(z.src=’https://www.google.com/reader/ui/subscribe-bookmarklet.js’);void(b.appendChild(z));}else{location=’https://www.google.com/reader/view/feed/’+encodeURIComponent(location.href)}
読んでいるページをInstapaperに追加
javascript:function%20iprl5()%7Bvar%20d=document,z=d.createElement(‘scr’+’ipt’),b=d.body;try%7Bif(!b)throw(0);d.title='(Saving…)%20’+d.title;z.setAttribute(‘src’,’https://www.instapaper.com/j/BlU9N5YHMQd9?u=’+encodeURIComponent(d.location.href)+’&t=’+(new%20Date().getTime()));b.appendChild(z);%7Dcatch(e)%7Balert(‘Please%20wait%20until%20the%20page%20has%20loaded.’);%7D%7Diprl5();void(0)
読んでいるページをRead it Laterに追加
javascript:(function(){ISRIL_H=’87a9′;ISRIL_SCRIPT=document.createElement(‘SCRIPT’);ISRIL_SCRIPT.type=’text/javascript’;ISRIL_SCRIPT.src=’https://readitlaterlist.com/b/r.js’;document.getElementsByTagName(‘head’)[0].appendChild(ISRIL_SCRIPT)})();
読んでいるページをEvernoteに追加
javascript:(function(){EN_CLIP_HOST=’https://www.evernote.com’;try{var x=document.createElement(‘SCRIPT’);x.type=’text/javascript’;x.src=EN_CLIP_HOST+’/public/bookmarkClipper.js?’+(new Date().getTime()/100000);document.getElementsByTagName(‘head’)[0].appendChild(x);}catch(e){location.href=EN_CLIP_HOST+’/clip.action?url=’+encodeURIComponent(location.href)+’&title=’+encodeURIComponent(document.title);}})();
読んでいるページをはてブする
javascript:window.location=’https://b.hatena.ne.jp/add?mode=confirm&title=’+escape(document.title)+’&url=’+escape(location.href);
読んでいるページをGoodReaderに保存する
javascript:void(location.replace(‘g’%20+%20window.location))
単独で便利なブックマークレット
読んでいるページをFacebookでShareする
javascript:var d=document,f=’https://www.facebook.com/share’,l=d.location,e=encodeURIComponent,p=’.php?src=bm&v=4&i=1271771052&u=’+e(l.href)+’&t=’+e(d.title);1;try{if (!/^(.*\.)?facebook\.[^.]*$/.test(l.host))throw(0);share_internal_bookmarklet(p)}catch(z) {a=function() {if (!window.open(f+’r’+p,’sharer’,’toolbar=0,status=0,resizable=1,width=626,height=436′))l.href=f+p};if (/Firefox/.test(navigator.userAgent))setTimeout(a,0);else{a()}}void(0)
読んでいるページをtwitterでつぶやく
javascript:(function(){window.twttr=window.twttr||{};var%20D=550,A=450,C=screen.height,B=screen.width,H=Math.round((B/2)-(D/2)),G=0,F=document,E;if(C>A){G=Math.round((C/2)-(A/2))}window.twttr.shareWin=window.open(‘https://twitter.com/share’,”,’left=’+H+’,top=’+G+’,width=’+D+’,height=’+A+’,personalbar=0,toolbar=0,scrollbars=1,resizable=1′);E=F.createElement(‘script’);E.src=’https://platform.twitter.com/bookmarklets/share.js?v=1′;F.getElementsByTagName(‘head’)[0].appendChild(E)}());
ページ最下部へ移動する
javascript:window.scrollTo(0,document.documentElement.scrollHeight);
こちらのサイトにはもっとたくさんのブックマークレットが紹介されています!特にiPhoneからアクセスすると、登録もしやすくなっていてオススメです!Tapmarklets – iPhone、Android などのスマートフォン用 Web ブラウザ向けブックマークレット集
参考サイト:
Adding Bookmarklets on iPad and iPhone
iPhoneでページ最下部へ移動するブックマークレット | CSS-EBLOG
もっと便利に!iPhoneで使えるブックマークレット | マイスクラップブック
はてなブックマーク – はてなブックマークをはじめる (セットアップ)
iPhoneの基本的な使い方や、便利なTipのまとめはこちらからチェックできます!
iPhoneの使い方、設定方法、便利なTipsまとめ。